Hjem
/ Udtalelser
/ QNAP vs Synology - Hvilket er bedre?
QNAP vs Synology - Hvilket er bedre?
Af Bill Wilson 10. september 2019 11 minutter læst
- DSM vs QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: OS-sammenligning
- Mobil tilgængelighed
- Synologi: Forklaret
- QNAP: Forklaret
- Sammenligning af mobilapps
- Hardwarespecifikationer
- QNAP vs Synology: Hardware
- Overvågning
- RAID-indstillinger
- RAID-sammenligning
- Sammenligning af filsystem: BTRFS vs EXT4
html {-ms-touch-handling: manipulation; touch-action: manipulation; -webkit-tekst-størrelse-justering: 100%; - ms-tekst-størrelse-justering: 100%} artikel, til side, detaljer, figcaption, figur , sidefod, sidehoved, hoved, menu, nav, sektion, oversigt {display: blok} lyd, lærred, fremskridt, video {display: inline-block} lyd: ikke ([kontrol]] {display: ingen; højde: 0} fremskridt {vertical-align: baseline} skabelon, [skjult] {display: none} a {baggrundsfarve: gennemsigtig} a: aktiv, a: svæver {outline-width: 0} abbr [title] {border-bottom: none ; tekst-dekoration: understregning; tekst-dekoration: understreget stiplet} b, stærk {font-vægt: arve} b, stærk {font-vægt: 600} dfn {font-stil: kursiv} mark {baggrundsfarve: # ff0 ; farve: # 000} lille {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-dimensionering:indholdsfelt; højde: 0; knap til overløb: synlig}, indtast, vælg, tekstarea {font: arve} optgruppe {knapvægt: 700} knap, indtast, vælg {overløb: synlig} knap, indtast, vælg, tekstarea { margen: 0} knap, vælg knappen {text-transformation: none}, [type = button], [type = reset], [type = send] {cursor: pointer} [deaktiveret] {cursor: default} -knap, html [ type = knap], [type = nulstilling], [type = indsend] {- webkit-udseende: knap} knap :: - moz-fokus-indre, input :: - moz-fokus-indre {kant: 0; polstring: 0} knap: -moz-focusring, input: -moz-focusring {outline: 1px stiplet ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; polstring: .35em .625em .75em} legend {box-dimensionering: border-box; farve: arve; display: tabel; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-dimensionering : border-box; polstring: 0} [type = nummer] :: - webkit-indre-spin-knap, [type = nummer] ::-webkit-ydre-spin-knap {højde: auto} [type = søgning] {- webkit-udseende: tekstfelt} [type = søgning] :: - webkit-søg-annuller-knap, [type = søgning] :: - webkit-search-decoration {-webkit-udseende: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-dimensionering: border-box} *: before, * : efter {box-størrelse: border-box} body {baggrund: # f7f7f7; farve: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; skrifttypestørrelse: 13px; linjehøjde: 21px} h1, h2, h3, h4, h5, h6,. Underteksten {line-height: 1.3; fontvægt: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, objekt, integrer { maks. bredde: 100%;højde: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolut! vigtigt; højde: 1px; bredde: 1px; overløb: skjult}. stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0}. stream-item iframe {margin: 0 auto}. stream-item img {max-width: 100%; width : auto; højde: auto; margin: 0 auto; display: inline-block; lodret-align: middle} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.har-header-annonce. post-header-ydre, body.post-layout-8. har-header-under-annonce. post-header-ydre {padding-top: 0}. stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .har-header-under-ad.har-header-annonce .top-nav-under .har-breaking-news {margin-bottom: 20px} .har-header-annonce. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below) -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-annonce: ikke (.has-header-under-annonce) .buddypress-header-ydre {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {bredde: 100%; maks. bredde: 100%; flyde: ingen; klar:begge} @media (min-bredde: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @ media (maks. bredde: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- sidefod, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top. post-footer-on-top,. -foot-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio. post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js. vejr-ikon, body.tie-no-js [klasse ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indikator-tip, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-underindhold {display: none! important} body.tie-no-js .weather-icon {synlighed: skjult! vigtigt} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; polstring til højre: 15px}.container: efter {content: ""; display: tabel; klar: både} @media (min. bredde: 768 pixel) {. container {bredde: 100%}} @ media (min. bredde: 1200 pixel) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2,. tie-col-md-2 ,. binde-col-xs-3, .binde-col-sm-3,. binde-col-md-3,. binde-col-xs-4,. binde-col-sm-4,. binde-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8,. tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10,. Tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11,. binde-col-sm-11,. binde-col-md-11,. binde-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relativ; min. højde: 1px; polstring til venstre: 15px; polstring til højre: 15px}.binde-col-xs-1, .binde-col-xs-2,. binde-col-xs-3,. binde-col-xs-4,. binde-col-xs-5,. binde-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {bredde: 33.33333%}. Tie-col-xs-5 {bredde: 41.66667%}. Tie-col-xs-6 {bredde: 50%}. Tie-col- xs-7 {bredde: 58.33333%}. tie-col-xs-8 {bredde: 66.66667%}. tie-col-xs-9 {bredde: 75%}. tie-col-xs-10 {bredde: 83.33333% } .tie-col-xs-11 {width: 91.666667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {flyde: venstre } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {bredde: 33,33333%}. Tie-col-sm-5 {bredde:41.66667%}. Tie-col-sm-6 {bredde: 50%}. Tie-col-sm-7 {bredde: 58.33333%}. Tie-col-sm-8 {bredde: 66.66667%}. Tie-col- sm-9 {bredde: 75%}. tie-col-sm-10 {bredde: 83.33333%}. tie-col-sm-11 {bredde: 91,666667%}. tie-col-sm-12 {bredde: 100% }} @ media (min-bredde: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {bredde: 25%}. tie-col-md-4 {bredde: 33.33333%}. tie-col-md-5 {bredde: 41.66667%}. tie-col-md -6 {bredde: 50%}. Tie-col-md-7 {bredde: 58.33333%}. Tie-col-md-8 {bredde: 66.66667%}. Tie-col-md-9 {bredde: 75%} .tie-col-md-10 {bredde: 83.33333%}. tie-col-md-11 {bredde: 91,666667%}. tie-col-md-12 {bredde: 100%}}. tie-alignleft {float: venstre} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: begge; display: blok; margin: 0 auto 1.75em; tekstjustering: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -bredde: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : blok; højde: 0; overløb: skjult} .clearfix: efter {clear: begge} .clearfix {zoom: 1}. båndcontainer, # tie-wrapper {højde: 100%; min. højde: 650 px}. binde -container {position: relative; overløb: skjult} # tie-wrapper {baggrund: #fff; position: relative; z-index: 108; højde: 100%; margin: 0 auto} .container-wrapper {baggrund: #fff ; kant: 1 pix solid rgba (0,0,0, .1); kantradius: 2 pix; polstring: 30 pix} # indhold {margin-top:30px} @media (maks. Bredde: 991px) {# indhold {margin-top: 15px}}. Site-indhold {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-bredde: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. indrammet -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px}. border-layout: after, .border-layout: før {baggrund: inherit; indhold: ""; display: blok; højde: 25px; venstre: 0; bund: 0; position: fast; bredde: 100%; z-index: 110} .border- layout: før {top: 0; bund: auto}. grænse-layout.administrationslinje: før {top: 32 pixel}. kant-layout # hoved-nav. fast-nav {venstre: 25 pixel; højre: 25 pixel; bredde: beregnet (100% - 50px)}}.tema-header {baggrund: #fff; position: relativ; z-indeks: 999}. tema-header: efter {indhold: ""; display: tabel; klar: begge}. tema-header. har skygge {box- skygge: 0 0 10px 5px rgba (0,0,0, .1)}. tema-header.top-nav-under .top-nav {z-index: 8} .logo-række {position: relativ} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-enhed-pixel-forhold: 2),kun skærm og (-o-min-enhed-pixel-forhold: 2/1), kun skærm og (min-enhed-pixel-forhold: 2), kun skærm og (min opløsning: 192 dpi), kun skærm og ( min-opløsning: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Vigtigt; tekstjustering: venstre; linjehøjde: 1} # tema-header #logo img {bredde: auto; maks. Bredde: 190px}} @ media (maks. Bredde: 479px) {# tema-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. komponenter {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .komponenter> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponenter a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .komponenter .søgningslinje {bredde: auto; kant: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; baggrund: 0 0; polstring: 0 35px 0 13px; border-radius: 0; box-dimensionering: border-box; font-size: inherit}.komponenter # søgeinput: svæver {baggrund: rgba (0,0,0, .03)}. komponenter # søginput: fokus {baggrund: rgba (0,0,0, .03); boksskygge: ingen } .komponenter # søg-indsend {position: absolut; højre: 0; top: 0; bredde: 40px; linjehøjde: arve; farve: # 777; baggrund: 0 0; skriftstørrelse: 15px; polstring: 0; overgang: farve .15s} .komponenter # søg-indsend: svæver {farve: # 08f} # søg-indsend .fa-spinner {farve: # 555; markør: standard}. top-nav-boks. komponenter. li: første- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-element {display: flex; align-items: center; padding-right: 5px; overløb: skjult}. vejr-menu-element: efter {content: 't'; synlighed: skjult; bredde: 0}. vejr- menu-element. vejr-wrap {padding: 0; overløb: arve; linje-højde: 23 pixel}. vejr-menu-element. vejr-prognose-dag {display:blok; flyde: venstre; bredde: auto; polstring: 0 10px; linjehøjde: initial}. vejr-menu-element. vejr-prognose-dag. vejr-ikon {font-størrelse: 26 pix; margen-bund: 0} . vejr-menu-element. by-data {flyde: venstre; display: blok; skriftstørrelse: 12 pixel. .weather-menu-element .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { farve: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenter .icon-basecloud-bg: efter {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: efter {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: efter {color: # 27292d}. header-layout-1 # menu-komponenter-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1. header-layout-1-logo {display: tabel -cell; lodretjustering: midt; float: none}. header-layout-1 # mobile-menu-ikon {højre: 0}. header-layout-2 # menu-komponenter-wrap {display: flex; justify-content : center} .is-header-bg-udvidet # tema-header, .is-header-bg-udvidet # tema-header.header-layout-1 # main-nav: ikke (.fixed-nav) {baggrund: 0 0! Vigtig; skærm: inline-blok! Vigtig; bredde: 100%! Vigtig; boksskygge: ingen! Vigtig; overgang: baggrund .3s} .is-header-bg-udvidet # tema-header: før, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: ikke (.fixed-nav): før {indhold: ""; position: absolut; bredde: 100%; venstre: 0;til højre: 0; øverst: 0; højde: 150 px; baggrundsbillede: lineær gradient (bund, gennemsigtig, rgba (0,0,0, .5))} @ media (maks. bredde: 991 pix) {. er- header-bg-udvidet # tie-wrapper # theme-header .logo-container: ikke (.fixed-nav) {baggrund: 0 0; box-shadow: none; overgang: baggrund .3s}}. er-header-bg -forlænget .har baggrund .is-første sektion {margin-top: -350px! vigtig} .is-header-bg-udvidet .har baggrund .is-første sektion> * {padding-top: 350px! vigtigt }. regnbue-linje {højde: 3 pixel; bredde: 100%; position: relativ; z-indeks: 2; baggrundsbillede: -webkit-lineær-gradient (venstre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); baggrundsbillede: lineær gradient (til højre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {baggrundsfarve: #fff; position: relativ; z-indeks: 10; linjehøjde: 35 px; kant: 1 pix solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: ikke (.button): ikke (: svæver) {color: # 2c2f34}. top-nav .components> li: hover> a {color: # 08f}. topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-komponenter .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.har-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.har-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav. har dato-komponenter. tie-alignleft .komponenter> li: første barn: ikke (.søgningslinje), top- nav.har-dato-komponenter-menu .komponenter> li: første barn: ikke (.søgningsbjælke). top-nav-boks. top-nav.har komponenter .komponenter> li: første barn: ikke (.søgningslinje) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- bredde: 0 0 1px}}. topbar-i dag-dato {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: før {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; baggrund: #fff} .menu .menu li: svæver>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {baggrund: 0 0! vigtigt; border-width: 0}. top-nav-boxed .topbar-i dag-dato {polstring: 0 15px} .top-nav-boxed .top-nav {baggrund : 0 0; kant-bredde: 0}. Top-nav-boxed. Topbar-indpakning {baggrund: #fff; kant: 1 pix solid rgba (0,0,0, .1); kant-bredde: 0 1 pix 1 pix; bredde: 100%}. top-nav-boxed.main-nav-above.top-nav-below: ikke (.header-layout-1). topbar-wrapper {border-width: 1px}. top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .har menu .topbar-wrapper, .top-nav-boxed .har-komponenter .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- bredde: 0} .top-nav-boxed .har-date-komponenter .tie-alignleft .search-bar, .top-nav-boxed .has-date-komponenter-menu .tie-alignleft .search-bar {border- venstre bredde: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { højre: auto; venstre: -1px}. top-nav-mørk. top-nav {baggrundsfarve: # 2c2e32; farve: #aaa}. top-nav-mørk # top-nav,. top-nav-mørk # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {farve: #aaa}.top-nav-mørk .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {baggrund: # 2c2e32}. top-nav-mørk .top-menu li: svæver> a {baggrund: rgba (0,0,0, .1); farve: # 08f}. top-nav-dark.top-nav-boxed. top-nav {baggrundsfarve: gennemsigtig} .top-nav-dark.top-nav-boxed .topbar-wrapper {baggrund-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-ovenfor. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news), topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative}. breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; baggrund: # f05555; bredde: 100%; højde: 100%; position: absolut; venstre: 0; top: 0; z-indeks: 0} .breaking-news {display: none}. ticker-wrapper.has-js {margin: 0; polstring: 0; højde: 35px; display: blok; overløb: skjult; position: relativ; polstring-højre: 20px} @media (min. bredde: 480px) {. controls-er-aktiv .ticker- wrapper.has-js {padding-right: 70px}}. ticker {bredde: 100%; højde: 35px; display: blok; position: relativ; overløb: skjult}.ticker-indhold {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32}. ticker-content: focus {outline: none} .ticker-content . er sat på pause {transform: none! important}. ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px}. ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block}. ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolut; højre: 0; padding-højre: 8 pixel; liste-stil-type: ingen; højde:35px} header: ikke (.top-nav-boxed) .har banebrydende .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); overgang: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: efter {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {baggrundsfarve: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: efter {opacity: 1}. breaking-news-nav li.jnt-prev: efter {content: "\ f104"}. breaking-news-nav li.jnt-next: efter {content: "\ f105"}. up-down-kontrol.breaking-news-nav li: efter {transform: roter (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-bredde : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left}. Header-menu .menu a {display: block; position: relative}. Header-menu. menu. undermenu a {padding: 8px 10px}. header-menu. menu a: svæver,. header-menu. menu li: svæver> a {z-indeks: 2}. header-menu. menu ul {boks- skygge: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relativ}. header-menu. menu ul a {border-width: 0 0 1px; overgang: .15s}. header-menu. menu ul ul {padding-top: 0; top: 0; venstre : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {overgang: .15s} .main-menu .menu > li> a {polstring: 0 14px; skriftstørrelse: 13px; fontvægt: 600} .menu .menu> li> .menu-underindhold {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: efter {indhold: " "; bredde: 20px; højde: 2px; position: absolut; margin-top: 17px; venstre: 50%; top: 50%; bund: auto; højre: auto; transform: translateX (-50%) translateY (-50 %); baggrund: # 2c2f34; overgang: .3s}. hovedmenu.menu> li.is-only-icon> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: før {display: none} .menu .menu> li.is-only-icon> a .fa {font-size: 160%; transform: translateY (15%)}. hovedmenu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. hovedmenu .menu .mega-link-kolonne .fa, .hovedmenu .menu .mega-cat-mere-links .fa {bredde: 20px} .hovedmenu .menu-underindhold {display: ingen; polstring: 0; bredde: 200px; position: absolut; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hovedmenu .menu-underindhold a {bredde: 200px} .hoved- menu ul li: svæver> .menu-underindhold, .menu-menu ul li [aria-udvidet = sand]> ul,. hovedmenu ul li [aria-udvidet = sand]>. mega-menu-blok { display: blok; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.hovedmenu .menu> li: svæver> en {baggrundsfarve: # 08f; farve: #fff}. header-layout-1. hovedmenu-wrap. menu> li: eneste barn: ikke (.mega- menu) {position: relative}. header-layout-1. main-menu-wrap. menu> li: only-child>. menu-sub-content {højre: 0; venstre: auto}. header-layout-1. hovedmenu-wrap .menu> li: kun-barn> .menu-underindhold ul {venstre: auto; højre: 100%} nav.main-nav .komponenter> li> a: ikke (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {baggrund: # 1f2024; border-width: 0} .main-nav -dunk .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. hoved-nav-mørk. hovedmenu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: ikke (.mega-link-kolonne)> en {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {baggrund: # 1f2024; color: #fff} .main-nav-dark .menu-menu .menu ul a, .menu-nav-mørk. hovedmenu .mega-kat-indpakning, .main-nav-mørk .mega-kat-mere-links> li a {kantfarve: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: efter {baggrund: rgba (0,0,0, .08)}. Main-nav-dark. Hoved-nav-boxed. main-nav .main-menu-wrapper {baggrundsfarve: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {baggrund: rgba (0,0, 0, .2)}. Hoved-nav-mørk ul.katte-vandret li en {kant: ingen}. Hoved-nav-mørk ul.katte-lodret li a er aktiv,. Hoved-nav-mørk ul. katte-lodret li a: svæver {baggrund: # 1f2024} .main-nav-light .main-nav {baggrundsfarve:#fff; farve: # 2c2f34} .main-nav-light .main-nav .menu-underindhold {baggrund: #fff} .main-nav-light .main-nav .menu ul li: svæve> a ,. main-nav-light .main-nav .components li a: svæver, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {baggrundsfarve: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {baggrund: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-aktiv , .main-nav-light ul.cats-vertical li a: hover {baggrund: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: ikke (: svæver) {farve: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; lodretjustering: midt; polstring: 8px 10px; top: -1px; maks. højde: 50px}. lige-før-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: ikke (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; synlighed: skjult; bredde: 0! vigtigt ; transform: translateY (75%); overgang: transform .3s cubic-bezier (.55,0, .1,1), opacitet .6s cubic-bezier (.55,0, .1,1)}. tema- header.header-layout-1: ikke (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.tema-header .fixed-nav {position: fast; bredde: 100%; top: 0; bund: auto! vigtigt; z-indeks: 100; vil-ændre: transform; transform: translateY (-100%); overgang: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. tema-header. fast- nav: ikke (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: ikke (.just-before-sticky) # sticky-logo img {opacity: 1; synlighed: synlig; bredde: auto! vigtig; transform: translateY (0)} @ media (min-bredde: 992px) {. header-layout-1: ikke (.just-before-sticky): ikke (.har-custom-sticky-logo). fast-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fast-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. tema-header .fixed-nav .container {opacitet: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- menu) .menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fast-nav {overgang: ingen}. fast-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -op,.fast-nav # main-nav.sticky-nav-slide.sticky-down {overgang: transformer .4s let}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-synlig, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -bredde: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff}. mørk hud .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: ikke (.fixed-nav) {top: -1px} .main-nav-below.top-nav -nedenfor # main-nav: ikke (.fast-nav) {bund: -1px}. mørk hud. hoved-nav-under.top-nav-over # hoved-nav {kant-bredde: 0}. mørk hud. hoved-nav-nedenunder. top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: ikke (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: ikke (.main-nav-boxed). fast-nav .main-menu-wrapper {baggrundsfarve: gennemsigtig! vigtig} @media (min. bredde: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-over .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.har-skygge: ikke (.top-nav-under). hoved -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (maks. bredde: 1100 pixel) {. main-nav .menu> li: ikke (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ikke (.is-icon-only)> a: før {display: none} .menu-nav. menu> li.is-only-icon> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px}. menu-lille-label .menu-lille cirkel {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; baggrund: 0 0! vigtigt} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-under .main-nav: ikke (.fixed-nav) {box-shadow: ingen} .is-header-layout-1.har-header-annonce .top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk-skin # tema-header. logo-container.fixed-nav {baggrundsfarve: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -indpakning {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk hud # tema-header .logo-container.fixed-nav {baggrundsfarve: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk hud # tema-header .logo-container.fixed-nav {baggrundsfarve: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponenter- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponenter- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
En NAS- løsning (Network Attached Storage) kan være en gave for dig, der leder efter måder at optimere og beskytte din datalagring på - uanset om det er til dit hjem eller til dit kontor.
Men det er ingen nem opgave at beslutte det ideelle netværkstilsluttede lager, især hvis du ikke er teknisk klog eller IT-professionel. Når du søger efter et NAS-drev online, domineres markedet primært af QNAP og Synology.
Der er en grund til denne dominans - frigivelser fra disse to virksomheder har forbedret brugeroplevelse og specialhardware dedikeret til at tjene behovene for opbevaring.
At vælge den rigtige NAS-enhed kan være skræmmende, da du ikke vil sidde fast med en enhed, der ikke er udstyret til at håndtere dine behov i et par år. I et forsøg på at redde nogle af jer fra at træffe den forkerte beslutning opdelte vi de to mærker i forskellige faktorer for at hjælpe dig med at beslutte, hvilken NAS-enhed der passer bedst til dine behov.
Bemærk: Hvis du er på udkig efter en NAS, der skal bruges i dit hjem, skal du tjekke vores gennemgang med de BEDSTE NAS-enheder til hjemmebrug.
Preview Vores Pick

Runner-up

Runner-up

Også fantastisk

også fantastisk

Titel Synology 2 bay NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU med Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) hukommelse 512 MB DDR3 1GB DDR3L RAM (kan udvides op til 8GB) og 512MB DOM Flash-hukommelse 1 GB DDR4 2GB, kan opgraderes kan bruge 4GBx2 2 GB DDR3 Storage Drive Bays 2 2x Hot-swappable bakker 4 2-bays 5-Bays CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Intel Celeron-processor (2,41 GHz, Dual-Core) 64-bit dual-core 1,4 GHz processor 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Marvell Armada XP Quad-core 1.6 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer) 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) 24 TB 50 TB Maksimal enkelt volumenstørrelse 16 TB 10 TB Understøttet RAID: 0/1 / JBOD (individuelle diske) Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) 12 TB 10 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 front, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon),2 x Gigabit Ethernet-understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, enkelt RAID 6 ækvivalent Anmeldelser 1.331 anmeldelser 260 anmeldelser 87 anmeldelser 89 anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET SE DET SE DET SE DET SE DET SE Vores eksempel

Titel Synology 2 båse NAS DiskStation DS218j (diskløs) hukommelse 512 MB DDR3 lagerdrevbåse 2 CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer ) Maksimal enkelt volumenstørrelse 16 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Anmeldelser 1.331 Bedømmelser Bedømmelse Detaljer SE IT Eksempel på forhånd

Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core CPU med mediekodning (TS-251-US) Hukommelse 1 GB DDR3L RAM (kan udvides op til 8 GB) og 512 MB DOM Flash-hukommelseslagerdrevbåse 2x Hot-swappable bakker CPU Intel Celeron-processor (2,41 GHz, dual-core) Maksimal intern rå kapacitet 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) Maksimal enkelt lydstyrke 10 TB Understøttet RAID: 0/1 / JBOD (individuel Disker) Eksterne porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 foran, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI-understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 260 Anmeldelser Bedømmelse Detaljer SE DET Nye eksempel på forhånd

Titel Synology 4-bay NAS DiskStation DS418j (Diskless) Memory 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1,4 GHz processor Maksimal intern rå kapacitet 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) Maksimum Enkelt volumenstørrelse Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) Eksterne porte 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 anmeldelser 87 Bedømmelser Bedømmelsesoplysninger SE DET Også fantastisk eksempel

Titel QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Hukommelse 2 GB, kan opgraderes kan bruge 4 GB x 2 lagerdrevbåse 2-bays CPU 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Maksimal intern rå kapacitet 24 TB Maks. Enkeltvolumenstørrelse 12 TB eksterne porte 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1 x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon), Understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 89 Anmeldelser Bedømmelse Detaljer SE DET Også fantastisk Eksempel

Titel Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) Hukommelse 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1,6 GHz Maksimal intern rå kapacitet 50 TB Maksimal enkeltvolumen Størrelse 10 TB eksterne porte 2 x Gigabit Ethernet-understøttede RAID-typer RAID 6-ækvivalente anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET
Seneste opdatering den 13-09-2020 kl. 18.47 / Tilknyttede links / Billeder fra Amazon Product Advertising API
- Synology - DSM
- QNAP - QTS
- Mobil tilgængelighed sammenligning
- Synologi
- QNAP
- QNAP
- Synologi
- Hvilken NAS har de bedre hardwarespecifikationer?
- QNAP
- Synologi
- Hvilken NAS har de bedre overvågningsfunktioner?
- Hvilken NAS har de bedre RAID-konfigurationsmuligheder?
- Sammenligning af NAS-filsystem - BTRFS vs EXT 4
Operativsystem sammenligning - DSM vs QTS
Både Synology- og QNAP-enheder ankommer med deres egen desktop-
brugergrænseflade pakket i et proprietært operativsystem. Selvfølgelig kan du stadig få adgang til en NAS-enhed på den traditionelle måde (som et netværksdrev) og via en IP-adresse - fra en Windows, MAC eller Linux. Men med de seneste tilføjelser kan du også få adgang til et komplet skrivebordsmiljø sammen med et væld af første- og tredjepartsapplikationer - dette kan enten gøres via en internetforbindelse eller fra et internt netværk.
Både Synology og QNAP-enheder tilbyder support til PLEX Media Player - en af hovedårsagerne til, at brugerne beslutter at købe en NAS-enhed. QNAP-enheder er dog mere effektive med transkodning end Synology-modstykker. Hvis du primært leder efter en NAS, der er i stand til at give dig den bedste oplevelse med en Plex Media Server, skal du vælge en QNAP-enhed.
Men hvilken desktop-interface er generelt bedre? Nå, det afhænger virkelig af, hvilken type OS-tilgang du er mere glad for.
Synology - DSM
Synology-skrivebordsmiljøet ligner meget
MacOS- modellen. Det bruger
Diskstation Manager (DSM) som det primære operativsystem. Du gør det meste af dine interaktioner med det, medmindre du bruger tredjepartsapplikationer som Apple Time Machine, Plex eller en DLNA-streamingtjeneste. Hvis du er nysgerrig efter funktionerne i DSM-operativsystemet, kan du prøve en gratis demo fra en stationær enhed (
her ).
Alt er så simpelt som muligt, og accenten er tydeligt på intuitivitet. Dette er bestemt iøjnefaldende og imødekommende for nybegyndere, men hvis du er en teknisk person, kan du hurtigt blive rasende af det faktum, at de tekniske detaljer gemmes væk i skjulte lag.
Synology-skrivebordsmodellen har mange standardhandlinger. En masse ting vil ske i baggrunden (uden at du ved om det). Dette er en god ting, hvis du kun er interesseret i at holde dine data sikre, men den gennemsnitlige nørd tager ikke venligt med standardhandlinger, der sker uden brugergodkendelse.
På forsiden er Synologys førstepartsapps bedre end QNAP med nogle fantastiske kontorapplikationer (Dokument, regneark og dias), chatapp (Synology Chat), e-mail-klientsoftware (MailPlus), ansigtsgenkendelsesapplikation (Synology Moments) så godt som et drevapplikation (Synology Drive).
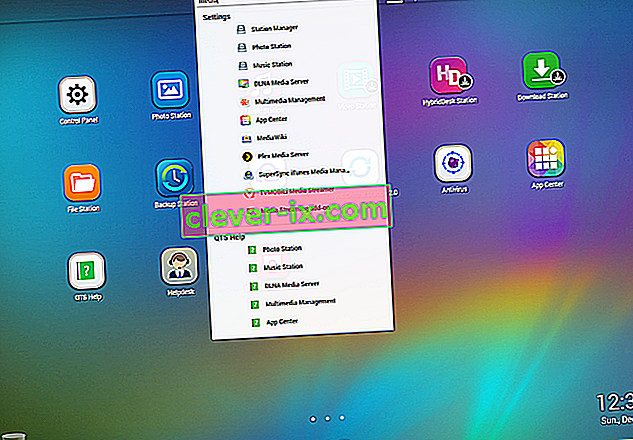
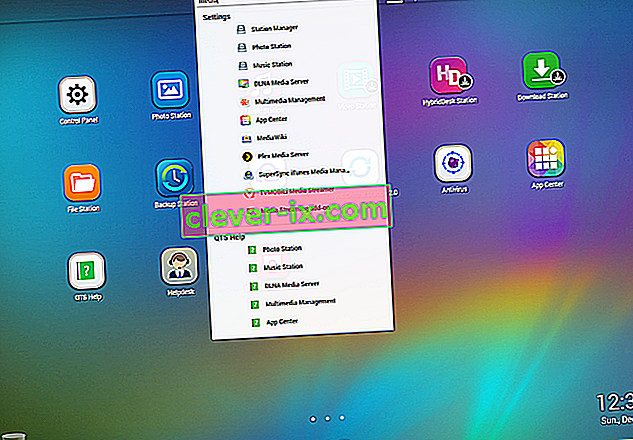
QNAP - QTS
QNAP tager derimod fra Android- og Windows-modellen.
QNAP Turbo (eller
QTS ) deler meget funktionalitet med Synologys DSM, QTS-operativsystemet viger ikke væk fra at vise en masse teknisk information. Ved at placere en masse teknisk information i spidsen føler brugeren, at den har mere kontrol over enheden.
Denne tilgang giver dig mulighed for at konfigurere og tilpasse langt flere emner, der i sidste ende kan føre til et miljø, der er tættere på dine personlige præferencer. Du kan udforske filstørrelser med en simpel musemarkør og se CPU- og RAM-brug med et enkelt klik.
Endnu mere vil du være i stand til at overvåge NAS-enhedens temperatur såvel som en realtidstilstand for dit tilgængelige lagerplads. Faktisk vil du med et enkelt klik se en halvskærms værdi af information om din NAS - diagrammer, grafer og brugsmønstre. Det er nørd himlen. Du kan prøve en live demo til QNAPs QTS-operativsystem fra dette link ( her ).

Dette tekniske perspektiv er bestemt behageligt af en teknisk person, men en nytilkomner kan føle sig lidt skræmt af den mængde information, der findes på skærmen til enhver tid.
Mens QNAPs førstepartsapplikationer er noget begrænsede sammenlignet med Synologys muligheder, er QNAP-enheder designet til at arbejde med en stor flåde af tredjepartsapplikationer. For eksempel kan du installere uofficielt understøttet software som Kodi, Netflix samt et stort udvalg af QNAP homebrew-applikationer, der blev født på QPKG-udviklingsfora.
Hvilken NAS har det bedre operativsystem?
Igen afhænger det hele af dine personlige præferencer. Hvis du har bygget pc'en på egen hånd, og du kan lide at tinker en hel del, er en QNAP-enhed sandsynligvis den bedre NAS for dig. En QNAP-enhed anbefales også, hvis du hovedsagelig har brug for en NAS, der er i stand til at omkode dine Plex-behov til en lang række enheder.
Hvis du er fan af skjulte lag og ikke er ligeglad med tekniske forhold, er Synology det nemme valg. Selvom DSM gør tingene meget lettere for de nyankomne, kan teknologisk kyndige brugere føle, at de har ramt en glasvæg hurtigere end QNAP-brugere.
Mobil tilgængelighed sammenligning
Alle de nyeste Synology- og QNAP-enheder giver dig adgang til en række mobilapplikationer til Android, iOS og endda til Windows Mobile. Hvis du planlægger at få adgang til din NAS-enhed fra en mobiltelefon, er det vigtigt at være opmærksom på, hvad hvert brand har at tilbyde.
Bundlinjen er, at både Synology og QNAP NAS-enheder har applikationspakker, der er designet til at arbejde over internettet. Men hvilket firma gør det bedre?
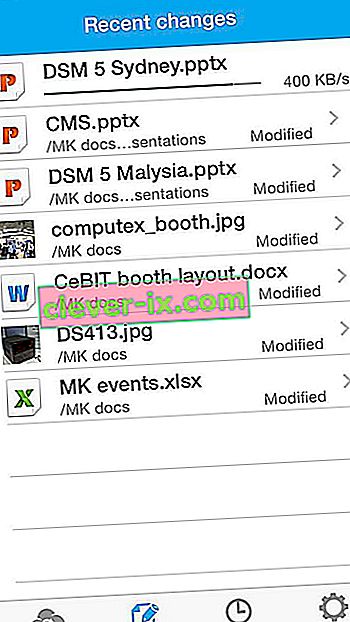
Synologi
Synology har omkring 10 førstepartsapplikationer, der er designet til at køre på mobil. DS-lyd, DS-cam, DS-fil, DS-finder er alle en del af Synology-pakken og er designet til at sætte enkelhed i første omgang. Mens nogle brugere måske sætter pris på, at grænsefladen til alle Synology-applikationer ikke er overfyldt med for meget information, kan tekniske brugere måske finde dem ret begrænsende.

Du kan bruge DS Photo til billedadgang, DS Video til videoafspilning og DS File til generel adgang. Ud over dette har du et separat udvalg af førstepartsapps designet til nem download, synkronisering og overvågning. Igen er fokus tydeligt på at gøre dem så tilgængelige som muligt, så forvent ikke nogen tekniske lag for dem.
Desværre tilbyder Synology ikke tredjeparts support på mobilområdet. Men det kompenserer slags for det med en forbedret grad af stabilitet (inden for alle mobile applikationer).
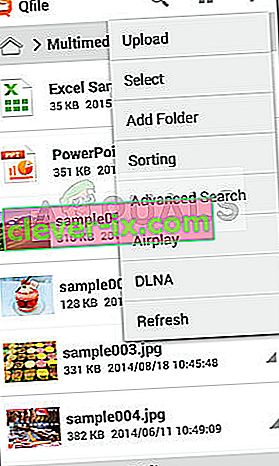
QNAP
Qnap har en meget større flåde af førstepartsapplikationer til mobil (ca. 15). Men ved at sætte de apps, de byggede selv til side, understøtter QNAP en lang række tredjepartsapplikationer, der giver dig forbedret funktionalitet fra en mobilenhed.

QFile, QVideo og QMusic er ret selvforklarende mobilapplikationer, men du har også en samarbejdsnoteringsapplikation ( Notes Station ) samt en fjernbetjeningsapp ( QRemote ). Dette ser måske ikke ud til meget - og det er det virkelig ikke, hvis du stopper her. Den virkelige styrke ved QNAP-applikationer kommer imidlertid fra det faktum, at du kan parre dem med andre apps som IFTTT og IoT for at skabe en personlig mobiloplevelse.
På grund af det faktum, at QNAP-enheder er designet til at arbejde med en lang række applikationer (første og tredjepart), er nogle ting bundet til at gå galt. Med dette i tankerne, forvent at opleve ustabilitet, hvis du eksperimenterer med forskellige tredjeparts mobilapplikationer.
Hvilken NAS har de bedre mobilapplikationer?
Selvom QNAP uden tvivl har den bedre pakke med mobilapps til deres NAS-enheder, kan du opleve ustabilitet, hvis du kan lide at rode med muligheden og forfine processen så meget som muligt.
Hvis du ikke vil gå glip af muligheden for at bruge andre tredjepartsapplikationer med din NAS-enhed, skal du ikke se ud over QNAP. Men hvis du foretrækker enkelhed og stabilitet frem for evnen til at rode med forskellige tilslutningsmuligheder, vælger jeg en Synology-enhed.
Hardwarespecifikationer
Nu hvor vi har udarbejdet forskellene mellem Synology og Qnap, når det kommer til software-aspekterne, lad os se på hardwarespecifikationerne. Ligesom for lignende er specifikationerne på Synology lavere end dem på Qnap-enheder. Det betyder dog ikke, at du har en ulempe, hvis du ender med at købe en Synology-enhed.
Det afhænger virkelig af, om du virkelig har brug for at bruge ekstra penge på forbedrede hardwarespecifikationer eller ej.
QNAP
Selvom Qnap-enheder kan karakteriseres som netværks- og internetadgangsprodukter, lægger mærket vægt på lokal adgang - det er derfor, mange Qnap-enheder leveres med en fjernbetjening.
Endnu mere inkluderer de fleste Qnap-enheder en HDMI-port, flere PCIe-udvidelsesstik, Thunderbolt-tilslutning og en direkte tilslutning af USB-port på forsiden af enheden, der giver dig adgang til NAS-enheden via en USB-forbindelse. Når det kommer til processorkraft (uden at sammenligne model vs model), har Qnap de bedre overordnede specifikationer (bedre rækkevidde af CPU- og RAM-frekvenser).
Selvfølgelig vil alle disse hardwareindstillinger sandsynligvis oversættes til en højere pris, men det er det værd, hvis du rent faktisk ender med at bruge disse hardwaretilføjelser.
Synologi
Synology er tro mod MacOS-tilgangen og annoncerer sig selv som et netværk og internetadgangsprodukt. Mens Synology måske ikke giver dig overlegne specifikationer, gør det et meget bedre job med at holde netværksstandarderne så høje som muligt.
Hvilken NAS har de bedre hardwarespecifikationer?
QNAP-enheder er bedre, når det kommer til rene specifikationer og tilslutningsmuligheder. Men hvis du ikke rigtig har brug for din NAS til lokaliserede adgangsopgaver, vil jeg sige, at du skal gå med en Synology-enhed, da de har en tendens til at arbejde fejlfrit med al internetbaseret dataudveksling (så længe du holder dig inden for deres økosystem).
Overvågningsfunktioner
Med hensyn til overvågning er både QNAP- og Synology-enheder ret ens på hardwarefronten. Begge har deres egen overvågningssoftware. Afhængigt af den enhed, du ender med at købe, skal du forvente, at din NAS understøtter alt fra 10 til 50+ kameraer i et delt miljø - selvfølgelig afhænger det af den model, du ender med at købe.
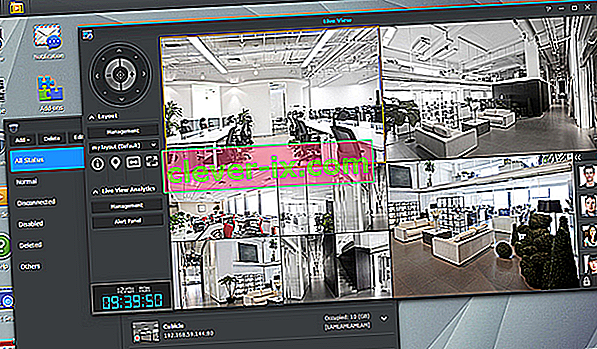
Lige fra starten er det værd at nævne, at begge NAS-løsninger er perfekt i stand til at fungere som en overvågningsløsning til hjem, butikker og kontorer. Begge enheder er udstyret til at hjælpe dig med at overvåge alle områder af dit hjem eller din virksomhed med en live view-grænseflade
Men de to virksomheder har forskellig software til at understøtte deres overvågningsfunktioner, den måde de går rundt på og gør dette helt anderledes.
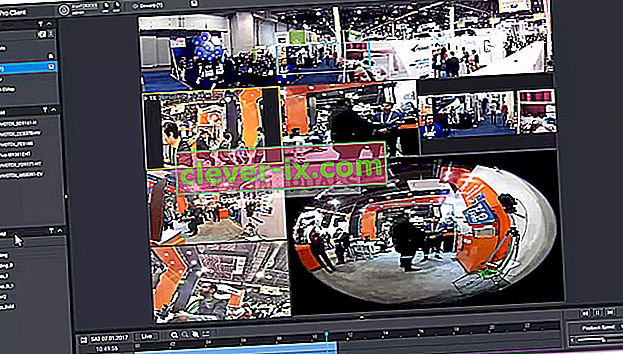
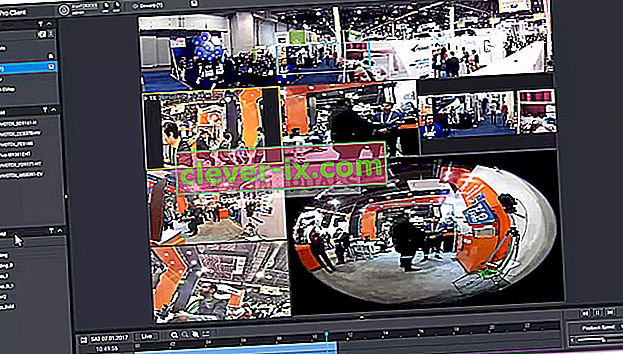
QNAP
Ikke overraskende er QNAP gået efter den detaljerede rute, hvilket giver deres brugere flere muligheder at vælge, når det kommer til at analysere og administrere kamerafeedningerne. Nu er den gode nyhed, at QNAP for nylig har udgivet en ny version af deres kamerasoftware ( QVR Pro) , som er meget mere brugervenlig og tilgængelig end den tidligere version.

QVR Pro giver dig større kontrol med rodmønstre , bedre feedadgang og bedre samlet kamerasupport med mere inkluderede kameralicenser. Ud over dette understøtter den Nightvision-funktionalitet, bevægelsesdetektering, varmedetektering og mere - selvfølgelig afhænger alt dette af de kameraer, du ender med at bruge.
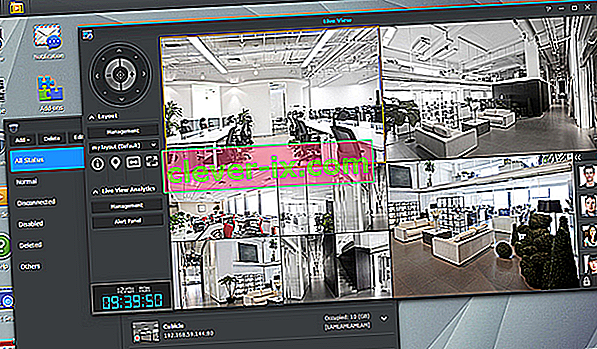
Synologi
Loyal til brandets fokus giver Synologys overvågningssupport nem og tilgængelig adgangsovervågningsrute. Du har de sædvanlige funktioner som planlægning, støjalarmer, meddelelsesadvarsler, SMS-alarmer og mere, men alle disse funktioner har begrænsede tilpasningsindstillinger.

I lighed med QVR Pro har Synologys overvågningssoftware ( Surveillance Station ) understøttelse af bevægelsesdetektering, nattesyn, varmedetektering, PZT og lydgenkendelse.
Surveillance Station er det perfekte valg, hvis du er ny i processen med at indsamle feedet fra CCTV-kameraer, skal du vælge en Synology-enhed.
Hvilken NAS har de bedre overvågningsfunktioner?
Selvom de to NAS-mærker er ret jævne, når det kommer til de funktioner, der bruges til overvågning af funktioner, skal QNAP være vinderen i dette segment. Jeg siger det ikke kun fordi QVR Pro kommer med meget flere kameralicenser og med flere tilpasningsmuligheder, men fordi de fleste QNAP-enheder har HDMI-port og understøttelse af tastatur og mus, hvilket giver dig mulighed for at omdanne enheden til et uafhængigt overvågningscenter.
RAID-konfigurationsindstillinger
En anden populær grund til, at brugerne retter deres opmærksomhed mod en NAS, er evnen til at beskytte mod datatab på grund af hardwarefejl via et
RAID- system
(Redundant Array of Independent Disks) . I et RAID-system duplikeres dataene og spredes blandt flere drev - så hvis et drev ender med at gå i stykker, kan de mistede data genskabes takket være RAID-systemet.
Når det kommer til de tilgængelige muligheder, når det kommer til RAID-konfigurationsindstillinger, er Synology en klar fordel. Mens både QNAP- og Synology-enheder understøtter de traditionelle RAID-niveauer (RAID 0, RAID 1 og RAID 5, RAID 6 og RAID 10), men Synology NAS-enheder understøtter noget, der kaldes Synology Hybrid RAID (SHR) . SHR-systemet giver mulighed for at have et RAID-system bestående af blandede drev - dette understøttes ikke på QNAP-enheder.
Mens der er få grunde til, at du vil købe drev, der består af forskellige størrelser, er SHR-systemet en god tilføjelse i betragtning af det faktum, at du om få år fra nu kan blive tvunget til at købe et større drev på grund af mangel på lagerplads.
Hvilken NAS har de bedre RAID-konfigurationsmuligheder?
Fordi Synology understøtter mere end det traditionelle RAID-system, er deres NAS-enheder overlegne set fra et RAID-konfigurationsperspektiv på grund af det faktum, at SHR-systemet giver dig mulighed for at introducere et nyt drev med en anden størrelse uden at forårsage ustabilitet og andre problemer.
QNAP-enheder er kun udstyret til at understøtte det traditionelle RAID-system, hvor alt skal være det samme. Hvis du introducerer et andet drev, behandler et traditionelt RAID-system det som det laveste kapacitetsmodeldrev. For eksempel, hvis du introducerer et 5 TB-drev til en RAID-konfiguration, der har 2 TB x 2 TB x 2 TB x 2 TB, vil et traditionelt RAID-system kun se det nye drev som et 2 TB-drev. Mens du bruger Synologys SHR-system, har du bedre funktionsgruppering, hvis du vil bruge forskellige drev til et RAID-system.
Sammenligning af NAS-filsystem - BTRFS vs EXT 4
Selvom dette sker i baggrunden uden at påvirke slutbrugeren, er det værd at være opmærksom på det filsystem, der bruges af din NAS til at manipulere data og processer.
Husk, at de fleste QNAP- og Synology-enheder har EXT 4 som filsystem. Men Synology NAS-enheder i topklasse har mulighed for at bruge BTRFS som standardfilsystem. BTRFS svarer til EXT 4 med den undtagelse, at den understøtter kontrol af baggrundsdataintegritet uden at påvirke systemets samlede ydeevne. Endnu mere har BTRFS-systemet meget hurtigere RAID-opbygning og genopbygningstider.
Fra nu af vedtog QNAP ikke BTRFS som et filsystem på nogen af deres modeller - men der er et rygte om, at de snart vil. Hoverer, premium QNAP-enheder har mulighed for at bruge ZFS - et kombineret filsystem, der er bedre end EXT 4 og BTRFS.
QNAP vs Synology
Hvis du mere er en teknisk indstillet person, og du kan lide at rode med dit NAS-system, skal du gå med en QNAP-enhed. Men misforstå mig ikke, du behøver ikke at være ekstremt teknisk bevandret for at bruge en QNAP NAS. Det er bare, at alle QNAP-enheder har bedre tilpasningsmuligheder med en samlet bedre dækning for dem af jer med et teknisk sind.
På den anden side, hvis du vil have en NAS, der gør, hvad det bliver fortalt med fokus på brugertilgængelighed, skal du gå til en Synology-enhed. Og selvom dette ikke er en given regel i alle aspekter, betragtes Synology-enheder som et strejf mere stabilt og pålideligt. Hvis du vil købe en NAS til dit hjem, skal du tjekke vores udvalg med de (2-bay og 4-bay) hjem-orienterede NAS-enheder.
 Runner-up
Runner-up  Runner-up
Runner-up  Også fantastisk
Også fantastisk  også fantastisk
også fantastisk Titel Synology 2 bay NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU med Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) hukommelse 512 MB DDR3 1GB DDR3L RAM (kan udvides op til 8GB) og 512MB DOM Flash-hukommelse 1 GB DDR4 2GB, kan opgraderes kan bruge 4GBx2 2 GB DDR3 Storage Drive Bays 2 2x Hot-swappable bakker 4 2-bays 5-Bays CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Intel Celeron-processor (2,41 GHz, Dual-Core) 64-bit dual-core 1,4 GHz processor 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Marvell Armada XP Quad-core 1.6 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer) 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) 24 TB 50 TB Maksimal enkelt volumenstørrelse 16 TB 10 TB Understøttet RAID: 0/1 / JBOD (individuelle diske) Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) 12 TB 10 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 front, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon),2 x Gigabit Ethernet-understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, enkelt RAID 6 ækvivalent Anmeldelser 1.331 anmeldelser 260 anmeldelser 87 anmeldelser 89 anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET SE DET SE DET SE DET SE DET SE Vores eksempel
Titel Synology 2 bay NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU med Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) hukommelse 512 MB DDR3 1GB DDR3L RAM (kan udvides op til 8GB) og 512MB DOM Flash-hukommelse 1 GB DDR4 2GB, kan opgraderes kan bruge 4GBx2 2 GB DDR3 Storage Drive Bays 2 2x Hot-swappable bakker 4 2-bays 5-Bays CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Intel Celeron-processor (2,41 GHz, Dual-Core) 64-bit dual-core 1,4 GHz processor 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Marvell Armada XP Quad-core 1.6 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer) 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) 24 TB 50 TB Maksimal enkelt volumenstørrelse 16 TB 10 TB Understøttet RAID: 0/1 / JBOD (individuelle diske) Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) 12 TB 10 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 front, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon),2 x Gigabit Ethernet-understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, enkelt RAID 6 ækvivalent Anmeldelser 1.331 anmeldelser 260 anmeldelser 87 anmeldelser 89 anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET SE DET SE DET SE DET SE DET SE Vores eksempel Titel Synology 2 båse NAS DiskStation DS218j (diskløs) hukommelse 512 MB DDR3 lagerdrevbåse 2 CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer ) Maksimal enkelt volumenstørrelse 16 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Anmeldelser 1.331 Bedømmelser Bedømmelse Detaljer SE IT Eksempel på forhånd
Titel Synology 2 båse NAS DiskStation DS218j (diskløs) hukommelse 512 MB DDR3 lagerdrevbåse 2 CPU Marvell Armada 385 88F6820 32-bit Dual Core 1,3 GHz Maksimal intern rå kapacitet 24 TB (12 TB drev x 2) (Kapacitet kan variere efter RAID-typer ) Maksimal enkelt volumenstørrelse 16 TB eksterne porte 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0-porte Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Anmeldelser 1.331 Bedømmelser Bedømmelse Detaljer SE IT Eksempel på forhånd Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core CPU med mediekodning (TS-251-US) Hukommelse 1 GB DDR3L RAM (kan udvides op til 8 GB) og 512 MB DOM Flash-hukommelseslagerdrevbåse 2x Hot-swappable bakker CPU Intel Celeron-processor (2,41 GHz, dual-core) Maksimal intern rå kapacitet 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) Maksimal enkelt lydstyrke 10 TB Understøttet RAID: 0/1 / JBOD (individuel Disker) Eksterne porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 foran, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI-understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 260 Anmeldelser Bedømmelse Detaljer SE DET Nye eksempel på forhånd
Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core CPU med mediekodning (TS-251-US) Hukommelse 1 GB DDR3L RAM (kan udvides op til 8 GB) og 512 MB DOM Flash-hukommelseslagerdrevbåse 2x Hot-swappable bakker CPU Intel Celeron-processor (2,41 GHz, dual-core) Maksimal intern rå kapacitet 20 TB (10 TB HDD x 2) (Kapacitet kan variere efter RAID-typer) Maksimal enkelt lydstyrke 10 TB Understøttet RAID: 0/1 / JBOD (individuel Disker) Eksterne porte 2x Gigabit RJ-45 Ethernet-porte, 2x USB 3.0-porte (1 foran, 1 bagpå), 2x USB 2.0-porte (bageste); Understøtter USB-printer, pen-drev og USB UPS osv., 1x HDMI-understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 260 Anmeldelser Bedømmelse Detaljer SE DET Nye eksempel på forhånd Titel Synology 4-bay NAS DiskStation DS418j (Diskless) Memory 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1,4 GHz processor Maksimal intern rå kapacitet 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) Maksimum Enkelt volumenstørrelse Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) Eksterne porte 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 anmeldelser 87 Bedømmelser Bedømmelsesoplysninger SE DET Også fantastisk eksempel
Titel Synology 4-bay NAS DiskStation DS418j (Diskless) Memory 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1,4 GHz processor Maksimal intern rå kapacitet 48 TB (12 TB drev x 4) (Kapacitet kan variere efter RAID-typer) Maksimum Enkelt volumenstørrelse Over 40 TB rå enkeltvolumen kapacitet. Støjniveau 20,6 dB (A) Eksterne porte 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port Understøttede RAID-typer Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 anmeldelser 87 Bedømmelser Bedømmelsesoplysninger SE DET Også fantastisk eksempel Titel QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Hukommelse 2 GB, kan opgraderes kan bruge 4 GB x 2 lagerdrevbåse 2-bays CPU 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Maksimal intern rå kapacitet 24 TB Maks. Enkeltvolumenstørrelse 12 TB eksterne porte 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1 x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon), Understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 89 Anmeldelser Bedømmelse Detaljer SE DET Også fantastisk Eksempel
Titel QNAP TS-251A 2-bay TS-251A personlig sky NAS / DAS med direkte USB-adgang, HDMI-lokal skærm (TS-251A-2G-US) Hukommelse 2 GB, kan opgraderes kan bruge 4 GB x 2 lagerdrevbåse 2-bays CPU 14 nm Intel® Celeron® N3060 dual-core 1,6 GHz (op til 2,48 GHz) Maksimal intern rå kapacitet 24 TB Maks. Enkeltvolumenstørrelse 12 TB eksterne porte 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0-porte (Front: 1, Bag: 2), 1 x SD Kortlæser, 1x HDMI maks. opløsning 3840 x 2160 @ 30Hz, 3,5 mm Line Out-stik (til forstærkere eller højttalere), 3,5 mm mikrofonindgangsstik (til dynamisk mikrofon), Understøttede RAID-typer RAID 0,1, JBOD, enkelt Anmeldelser 89 Anmeldelser Bedømmelse Detaljer SE DET Også fantastisk Eksempel Titel Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) Hukommelse 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1,6 GHz Maksimal intern rå kapacitet 50 TB Maksimal enkeltvolumen Størrelse 10 TB eksterne porte 2 x Gigabit Ethernet-understøttede RAID-typer RAID 6-ækvivalente anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET
Titel Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet-porte (DRDS5A21) Hukommelse 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1,6 GHz Maksimal intern rå kapacitet 50 TB Maksimal enkeltvolumen Størrelse 10 TB eksterne porte 2 x Gigabit Ethernet-understøttede RAID-typer RAID 6-ækvivalente anmeldelser 159 anmeldelser Bedømmelse Detaljer SE DET