Sådan kontrolleres, hvornår et websted sidst blev ændret ved hjælp af alarm (document.lastmodified)
Der er mange brugere på internettet, der ønsker at kontrollere den ' sidst ændrede ' dato for et websted. Dette kan være nyttigt, når en bruger analyserer webstedet eller ønsker at vide, hvornår webstedet sidst blev opdateret af sine personlige årsager.

Der er flere forskellige måder, hvorpå du kan kontrollere, hvornår et bestemt websted blev opdateret eller ændret. Her betyder ændrede / opdateringer, at webstedsindholdet eller dets layout blev ændret af webstedsejerne eller udviklerne. Du kan øjeblikkeligt kontrollere den ændrede dato ved hjælp af kommandoen 'document.lastModified', eller du kan endda konfigurere alarmer på Google til at udføre jobbet for dig, så du modtager underretningen direkte på din e-mail.
Hvordan tjek, hvornår et websted sidst blev ændret?
Her er nogle af de måder, hvorpå du kan kontrollere datoen med det samme eller konfigurere alarmerne i overensstemmelse hermed.
- Brug JavaScript- kommandoen til at kontrollere datoen med det samme.
- Brug af HTTP-overskrifter efter analyse af webstedet.
- Brug af XML-sitemap ved at åbne webstedets sitemap og kontrollere den sidste ændrede dato.
- Brug af Google-søgning ved at videregive yderligere parametre til søgemaskinen.
- Brug af internetarkivet . Den sidst ændrede dato er muligvis ikke nøjagtig, men det giver dig en grov idé.
- Brug af tredjepartsalternativer, der leverer deres tjenester enten gratis eller betalt.
Før vi går videre til løsningerne, antager vi, at du har en korrekt browser installeret på din computer som Chrome eller Firefox. Desuden kræves det, at webstedets nøjagtige webadresse skal besøges.
Metode 1: Brug af document.lastModified
JavaScript har en smidig kommando, som du kan bruge til at kontrollere den sidste opdateringsdato på ethvert websted. Dette kan udføres på to måder; enten kan du udføre kommandoen lige inde i adresselinjen øverst, eller du kan åbne browserkonsollen mod hjemmesiden og udføre kommandoen der. Vi gennemgår begge metoderne startende med adresselinjen.
- Naviger til det websted, som du vil analysere. Klik nu på adresselinjen til stede øverst og fjern al teksten derfra.
- Skriv nu følgende kommando manuelt . Vi stødte på flere tilfælde, hvor kopiering og indsættelse af kommandoen ikke virker, fordi Chrome fjerner nøgleordet 'javascript'.
javascript: alarm (document.lastModified)
- Tryk nu på Enter . En JavaScript-meddelelsesboks kommer frem, der giver dig datoen for, hvornår webstedet sidst blev ændret.
En anden måde at udføre kommandoen er via konsollen i din webbrowser, mens hjemmesiden er åben i baggrunden. Følg nedenstående trin:
- Åbn webstedet, og klik på F12 eller Ctrl + Shift + J for at få adgang til udviklerværktøjerne (du kan replikere trinene for enhver anden browser ved at gennemgå dens dokumentation).
- Gå nu til konsol, og udfør derefter følgende kommando:
javascript: alarm (document.lastModified)
- Som på den foregående måde vises et lille vindue, der informerer dig om datoen for, hvornår hjemmesiden sidst blev ændret.

Metode 2: Brug af Sitemap.XML
Sitemaps giver webstedsejere mulighed for at informere webcrawlere på internettet om, at nogle af deres webadresser er tilgængelige, der kan crawles ind. Der er også yderligere muligheder i sitemaps, der gør det muligt for webmastere at inkludere andre forskellige oplysninger så som hvornår den sidst blev opdateret, eller hvor meget websiden opdateres over tid (frekvens). Vi vil udnytte dette og forsøge at udtrække de sidst opdaterede datoer ved hjælp af denne metode.
Bemærk: Det skal bemærkes, at ikke alle websider muligvis har den sidste ændrede dato ved hjælp af sitemaps. Hvis du ikke kan finde det, skal du gå videre til de andre løsninger, der er anført nedenfor.
- Naviger til det websted, som du vil kontrollere.
- Nu tilføje følgende adresse foran web-adresse som du har indtastet i adresselinjen.
/sitemap_index.xml
Kontroller for eksempel følgende kode:
Før: appuals.com Efter: appuals.com/sitemap_index.xml
- Her fremkommer en tabel, der viser alle de sitemaps, som webstedet har sammen med den sidst ændrede dato.

Bemærk: Dette giver muligvis ikke en nøjagtig repræsentation, men det giver brugeren en idé.
Løsning 3: Brug af Archive.org
En anden nyttig metode til at få en idé, hvornår et websted sidst blev ændret, er at kontrollere internetarkivet. Internetarkivet (også kendt som Wayback Machine) kan give dig en grov idé, hvornår webstedet sidst blev opdateret, eller hvis det i øjeblikket opdateres ofte. Bemærk, at dette ikke giver dig den 'nøjagtige' dato, hvor webstedet blev opdateret, som vi fik brugt JavaScript, men det kan give dig en grov idé.
Ideen bag Archive er, at det tager skærmbilleder af forskellige websteder og deres indhold via internettet og sparer dem med tiden. Du kan nemt kontrollere metadataene eller kontrollere den arkiverede kopi af webstedet.
- Naviger til arkivets officielle hjemmeside, og indtast webstedets adresse i adresselinjen til stede øverst sammen med https også.
- Nu vil metadataene komme frem, hvorfra du kan få en idé om den sidst opdaterede dato, eller du kan også vælge indstillingen til arkiverede websteder .

Metode 4: Oprettelse af Google-alarmer
Hvis du straks vil blive underrettet om et websted, når det opdateres af ejerne eller udviklerne, kan du vælge Google Alerts. Google Alerts er en tjeneste, der giver brugerne mulighed for at kontrollere ændringen i indhold. Dette sker normalt, når Googles webcrawlere gennemsøger webstedet og ser yderligere indhold tilføjet. Derefter underretter de brugeren ved at sende en e-mail til brugerens e-mail-adresse, der er registreret i Google Alerts. Bemærk, at dette ikke giver dig den sidst ændrede dato, men det vil give fremtidige alarmer, hvis der er foretaget ændringer.
- Naviger til de officielle Google-alarmer. Du bliver muligvis bedt om at logge ind på kontoen, så sørg for at du gør det.
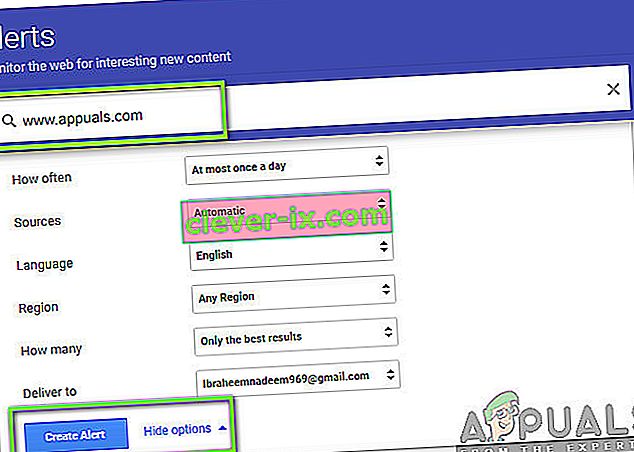
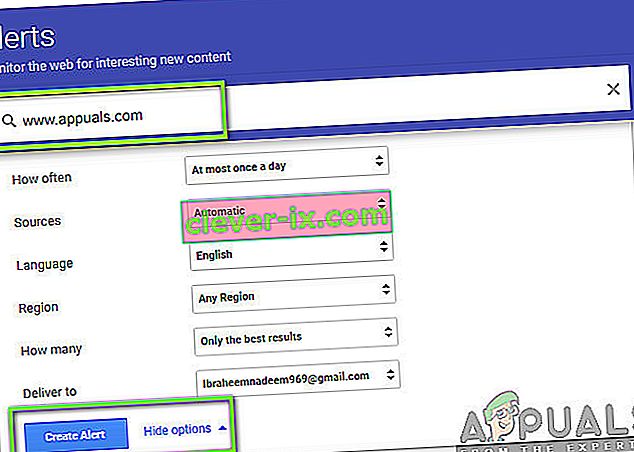
- Nu skal du oprette en advarsel til hjemmesiden. Indtast webstedets adresse i adresselinjen øverst, og klik på Opret underretning .

- Du kan endda klikke på Vis indstillinger for at give dig mulighed for at ændre standardindstillingerne. Når du har oprettet en advarsel, får du e-mails som den nedenunder om opdateringer af webstedet. Du kan altid fjerne advarslerne i fremtiden ved at fjerne dem fra dine Google Alarmer.