html {-ms-touch-handling: manipulation; touch-action: manipulation; -webkit-tekst-størrelse-justering: 100%; - ms-tekst-størrelse-justering: 100%} artikel, til side, detaljer, figcaption, figur , sidefod, sidehoved, hoved, menu, nav, sektion, oversigt {display: blok} lyd, lærred, fremskridt, video {display: inline-block} lyd: ikke ([kontrol]] {display: ingen; højde: 0} fremskridt {vertical-align: baseline} skabelon, [skjult] {display: none} a {baggrundsfarve: gennemsigtig} a: aktiv, a: svæver {outline-width: 0} abbr [title] {border-bottom: none ; tekst-dekoration: understregning; tekst-dekoration: understreget stiplet} b, stærk {font-vægt: arve} b, stærk {font-vægt: 600} dfn {font-stil: kursiv} mark {baggrundsfarve: # ff0 ; farve: # 000} lille {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-dimensionering:indholdsfelt; højde: 0; knap til overløb: synlig}, indtast, vælg, tekstarea {font: arve} optgruppe {knapvægt: 700} knap, indtast, vælg {overløb: synlig} knap, indtast, vælg, tekstarea { margen: 0} knap, vælg knappen {text-transformation: none}, [type = button], [type = reset], [type = send] {cursor: pointer} [deaktiveret] {cursor: default} -knap, html [ type = knap], [type = nulstilling], [type = indsend] {- webkit-udseende: knap} knap :: - moz-fokus-indre, input :: - moz-fokus-indre {kant: 0; polstring: 0} knap: -moz-focusring, input: -moz-focusring {outline: 1px stiplet ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; polstring: .35em .625em .75em} legend {box-dimensionering: border-box; farve: arve; display: tabel; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-dimensionering : border-box; polstring: 0} [type = nummer] :: - webkit-indre-spin-knap, [type = nummer] ::-webkit-ydre-spin-knap {højde: auto} [type = søgning] {- webkit-udseende: tekstfelt} [type = søgning] :: - webkit-søg-annuller-knap, [type = søgning] :: - webkit-search-decoration {-webkit-udseende: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-dimensionering: border-box} *: before, * : efter {box-størrelse: border-box} body {baggrund: # f7f7f7; farve: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; skrifttypestørrelse: 13px; linjehøjde: 21px} h1, h2, h3, h4, h5, h6,. Underteksten {line-height: 1.3; fontvægt: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, objekt, integrer { maks. bredde: 100%;højde: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolut! vigtigt; højde: 1px; bredde: 1px; overløb: skjult}. stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0}. stream-item iframe {margin: 0 auto}. stream-item img {max-width: 100%; width : auto; højde: auto; margin: 0 auto; display: inline-block; lodret-align: middle} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.har-header-annonce. post-header-ydre, body.post-layout-8. har-header-under-annonce. post-header-ydre {padding-top: 0}. stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .har-header-under-ad.har-header-annonce .top-nav-under .har-breaking-news {margin-bottom: 20px} .har-header-annonce. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below) -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-annonce: ikke (.has-header-under-annonce) .buddypress-header-ydre {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {bredde: 100%; maks. bredde: 100%; flyde: ingen; klar:begge} @media (min-bredde: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @ media (maks. bredde: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- sidefod, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top. post-footer-on-top,. -foot-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio. post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js. vejr-ikon, body.tie-no-js [klasse ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indikator-tip, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-underindhold {display: none! important} body.tie-no-js .weather-icon {synlighed: skjult! vigtigt} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; polstring til højre: 15px}.container: efter {content: ""; display: tabel; klar: både} @media (min. bredde: 768 pixel) {. container {bredde: 100%}} @ media (min. bredde: 1200 pixel) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2,. tie-col-md-2 ,. binde-col-xs-3, .binde-col-sm-3,. binde-col-md-3,. binde-col-xs-4,. binde-col-sm-4,. binde-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8,. tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10,. Tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11,. binde-col-sm-11,. binde-col-md-11,. binde-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relativ; min. højde: 1px; polstring til venstre: 15px; polstring til højre: 15px}.binde-col-xs-1, .binde-col-xs-2,. binde-col-xs-3,. binde-col-xs-4,. binde-col-xs-5,. binde-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {bredde: 33.33333%}. Tie-col-xs-5 {bredde: 41.66667%}. Tie-col-xs-6 {bredde: 50%}. Tie-col- xs-7 {bredde: 58.33333%}. tie-col-xs-8 {bredde: 66.66667%}. tie-col-xs-9 {bredde: 75%}. tie-col-xs-10 {bredde: 83.33333% } .tie-col-xs-11 {width: 91.666667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {flyde: venstre } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {bredde: 33,33333%}. Tie-col-sm-5 {bredde:41.66667%}. Tie-col-sm-6 {bredde: 50%}. Tie-col-sm-7 {bredde: 58.33333%}. Tie-col-sm-8 {bredde: 66.66667%}. Tie-col- sm-9 {bredde: 75%}. tie-col-sm-10 {bredde: 83.33333%}. tie-col-sm-11 {bredde: 91,666667%}. tie-col-sm-12 {bredde: 100% }} @ media (min-bredde: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {bredde: 25%}. tie-col-md-4 {bredde: 33.33333%}. tie-col-md-5 {bredde: 41.66667%}. tie-col-md -6 {bredde: 50%}. Tie-col-md-7 {bredde: 58.33333%}. Tie-col-md-8 {bredde: 66.66667%}. Tie-col-md-9 {bredde: 75%} .tie-col-md-10 {bredde: 83.33333%}. tie-col-md-11 {bredde: 91,666667%}. tie-col-md-12 {bredde: 100%}}. tie-alignleft {float: venstre} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: begge; display: blok; margin: 0 auto 1.75em; tekstjustering: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -bredde: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : blok; højde: 0; overløb: skjult} .clearfix: efter {clear: begge} .clearfix {zoom: 1}. båndcontainer, # tie-wrapper {højde: 100%; min. højde: 650 px}. binde -container {position: relative; overløb: skjult} # tie-wrapper {baggrund: #fff; position: relative; z-index: 108; højde: 100%; margin: 0 auto} .container-wrapper {baggrund: #fff ; kant: 1 pix solid rgba (0,0,0, .1); kantradius: 2 pix; polstring: 30 pix} # indhold {margin-top:30px} @media (maks. Bredde: 991px) {# indhold {margin-top: 15px}}. Site-indhold {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-bredde: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. indrammet -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px}. border-layout: after, .border-layout: før {baggrund: inherit; indhold: ""; display: blok; højde: 25px; venstre: 0; bund: 0; position: fast; bredde: 100%; z-index: 110} .border- layout: før {top: 0; bund: auto}. grænse-layout.administrationslinje: før {top: 32 pixel}. kant-layout # hoved-nav. fast-nav {venstre: 25 pixel; højre: 25 pixel; bredde: beregnet (100% - 50px)}}.tema-header {baggrund: #fff; position: relativ; z-indeks: 999}. tema-header: efter {indhold: ""; display: tabel; klar: begge}. tema-header. har skygge {box- skygge: 0 0 10px 5px rgba (0,0,0, .1)}. tema-header.top-nav-under .top-nav {z-index: 8} .logo-række {position: relativ} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-enhed-pixel-forhold: 2),kun skærm og (-o-min-enhed-pixel-forhold: 2/1), kun skærm og (min-enhed-pixel-forhold: 2), kun skærm og (min opløsning: 192 dpi), kun skærm og ( min-opløsning: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Vigtigt; tekstjustering: venstre; linjehøjde: 1} # tema-header #logo img {bredde: auto; maks. Bredde: 190px}} @ media (maks. Bredde: 479px) {# tema-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. komponenter {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .komponenter> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponenter a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .komponenter .søgningslinje {bredde: auto; kant: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; baggrund: 0 0; polstring: 0 35px 0 13px; border-radius: 0; box-dimensionering: border-box; font-size: inherit}.komponenter # søgeinput: svæver {baggrund: rgba (0,0,0, .03)}. komponenter # søginput: fokus {baggrund: rgba (0,0,0, .03); boksskygge: ingen } .komponenter # søg-indsend {position: absolut; højre: 0; top: 0; bredde: 40px; linjehøjde: arve; farve: # 777; baggrund: 0 0; skriftstørrelse: 15px; polstring: 0; overgang: farve .15s} .komponenter # søg-indsend: svæver {farve: # 08f} # søg-indsend .fa-spinner {farve: # 555; markør: standard}. top-nav-boks. komponenter. li: første- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-element {display: flex; align-items: center; padding-right: 5px; overløb: skjult}. vejr-menu-element: efter {content: 't'; synlighed: skjult; bredde: 0}. vejr- menu-element. vejr-wrap {padding: 0; overløb: arve; linje-højde: 23 pixel}. vejr-menu-element. vejr-prognose-dag {display:blok; flyde: venstre; bredde: auto; polstring: 0 10px; linjehøjde: initial}. vejr-menu-element. vejr-prognose-dag. vejr-ikon {font-størrelse: 26 pix; margen-bund: 0} . vejr-menu-element. by-data {flyde: venstre; display: blok; skriftstørrelse: 12 pixel. .weather-menu-element .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { farve: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenter .icon-basecloud-bg: efter {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: efter {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: efter {color: # 27292d}. header-layout-1 # menu-komponenter-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1. header-layout-1-logo {display: tabel -cell; lodretjustering: midt; float: none}. header-layout-1 # mobile-menu-ikon {højre: 0}. header-layout-2 # menu-komponenter-wrap {display: flex; justify-content : center} .is-header-bg-udvidet # tema-header, .is-header-bg-udvidet # tema-header.header-layout-1 # main-nav: ikke (.fixed-nav) {baggrund: 0 0! Vigtig; skærm: inline-blok! Vigtig; bredde: 100%! Vigtig; boksskygge: ingen! Vigtig; overgang: baggrund .3s} .is-header-bg-udvidet # tema-header: før, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: ikke (.fixed-nav): før {indhold: ""; position: absolut; bredde: 100%; venstre: 0;til højre: 0; øverst: 0; højde: 150 px; baggrundsbillede: lineær gradient (bund, gennemsigtig, rgba (0,0,0, .5))} @ media (maks. bredde: 991 pix) {. er- header-bg-udvidet # tie-wrapper # theme-header .logo-container: ikke (.fixed-nav) {baggrund: 0 0; box-shadow: none; overgang: baggrund .3s}}. er-header-bg -forlænget .har baggrund .is-første sektion {margin-top: -350px! vigtig} .is-header-bg-udvidet .har baggrund .is-første sektion> * {padding-top: 350px! vigtigt }. regnbue-linje {højde: 3 pixel; bredde: 100%; position: relativ; z-indeks: 2; baggrundsbillede: -webkit-lineær-gradient (venstre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); baggrundsbillede: lineær gradient (til højre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {baggrundsfarve: #fff; position: relativ; z-indeks: 10; linjehøjde: 35 px; kant: 1 pix solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: ikke (.button): ikke (: svæver) {color: # 2c2f34}. top-nav .components> li: hover> a {color: # 08f}. topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-komponenter .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.har-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.har-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav. har dato-komponenter. tie-alignleft .komponenter> li: første barn: ikke (.søgningslinje), top- nav.har-dato-komponenter-menu .komponenter> li: første barn: ikke (.søgningsbjælke). top-nav-boks. top-nav.har komponenter .komponenter> li: første barn: ikke (.søgningslinje) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- bredde: 0 0 1px}}. topbar-i dag-dato {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: før {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; baggrund: #fff} .menu .menu li: svæver>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {baggrund: 0 0! vigtigt; border-width: 0}. top-nav-boxed .topbar-i dag-dato {polstring: 0 15px} .top-nav-boxed .top-nav {baggrund : 0 0; kant-bredde: 0}. Top-nav-boxed. Topbar-indpakning {baggrund: #fff; kant: 1 pix solid rgba (0,0,0, .1); kant-bredde: 0 1 pix 1 pix; bredde: 100%}. top-nav-boxed.main-nav-above.top-nav-below: ikke (.header-layout-1). topbar-wrapper {border-width: 1px}. top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .har menu .topbar-wrapper, .top-nav-boxed .har-komponenter .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- bredde: 0} .top-nav-boxed .har-date-komponenter .tie-alignleft .search-bar, .top-nav-boxed .has-date-komponenter-menu .tie-alignleft .search-bar {border- venstre bredde: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { højre: auto; venstre: -1px}. top-nav-mørk. top-nav {baggrundsfarve: # 2c2e32; farve: #aaa}. top-nav-mørk # top-nav,. top-nav-mørk # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {farve: #aaa}.top-nav-mørk .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {baggrund: # 2c2e32}. top-nav-mørk .top-menu li: svæver> a {baggrund: rgba (0,0,0, .1); farve: # 08f}. top-nav-dark.top-nav-boxed. top-nav {baggrundsfarve: gennemsigtig} .top-nav-dark.top-nav-boxed .topbar-wrapper {baggrund-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-ovenfor. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news), topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative}. breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; baggrund: # f05555; bredde: 100%; højde: 100%; position: absolut; venstre: 0; top: 0; z-indeks: 0} .breaking-news {display: none}. ticker-wrapper.has-js {margin: 0; polstring: 0; højde: 35px; display: blok; overløb: skjult; position: relativ; polstring-højre: 20px} @media (min. bredde: 480px) {. controls-er-aktiv .ticker- wrapper.has-js {padding-right: 70px}}. ticker {bredde: 100%; højde: 35px; display: blok; position: relativ; overløb: skjult}.ticker-indhold {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32}. ticker-content: focus {outline: none} .ticker-content . er sat på pause {transform: none! important}. ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px}. ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block}. ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolut; højre: 0; padding-højre: 8 pixel; liste-stil-type: ingen; højde:35px} header: ikke (.top-nav-boxed) .har banebrydende .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); overgang: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: efter {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {baggrundsfarve: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: efter {opacity: 1}. breaking-news-nav li.jnt-prev: efter {content: "\ f104"}. breaking-news-nav li.jnt-next: efter {content: "\ f105"}. up-down-kontrol.breaking-news-nav li: efter {transform: roter (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-bredde : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left}. Header-menu .menu a {display: block; position: relative}. Header-menu. menu. undermenu a {padding: 8px 10px}. header-menu. menu a: svæver,. header-menu. menu li: svæver> a {z-indeks: 2}. header-menu. menu ul {boks- skygge: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relativ}. header-menu. menu ul a {border-width: 0 0 1px; overgang: .15s}. header-menu. menu ul ul {padding-top: 0; top: 0; venstre : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {overgang: .15s} .main-menu .menu > li> a {polstring: 0 14px; skriftstørrelse: 13px; fontvægt: 600} .menu .menu> li> .menu-underindhold {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: efter {indhold: " "; bredde: 20px; højde: 2px; position: absolut; margin-top: 17px; venstre: 50%; top: 50%; bund: auto; højre: auto; transform: translateX (-50%) translateY (-50 %); baggrund: # 2c2f34; overgang: .3s}. hovedmenu.menu> li.is-only-icon> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: før {display: none} .menu .menu> li.is-only-icon> a .fa {font-size: 160%; transform: translateY (15%)}. hovedmenu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. hovedmenu .menu .mega-link-kolonne .fa, .hovedmenu .menu .mega-cat-mere-links .fa {bredde: 20px} .hovedmenu .menu-underindhold {display: ingen; polstring: 0; bredde: 200px; position: absolut; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hovedmenu .menu-underindhold a {bredde: 200px} .hoved- menu ul li: svæver> .menu-underindhold, .menu-menu ul li [aria-udvidet = sand]> ul,. hovedmenu ul li [aria-udvidet = sand]>. mega-menu-blok { display: blok; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.hovedmenu .menu> li: svæver> en {baggrundsfarve: # 08f; farve: #fff}. header-layout-1. hovedmenu-wrap. menu> li: eneste barn: ikke (.mega- menu) {position: relative}. header-layout-1. main-menu-wrap. menu> li: only-child>. menu-sub-content {højre: 0; venstre: auto}. header-layout-1. hovedmenu-wrap .menu> li: kun-barn> .menu-underindhold ul {venstre: auto; højre: 100%} nav.main-nav .komponenter> li> a: ikke (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {baggrund: # 1f2024; border-width: 0} .main-nav -dunk .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. hoved-nav-mørk. hovedmenu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: ikke (.mega-link-kolonne)> en {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {baggrund: # 1f2024; color: #fff} .main-nav-dark .menu-menu .menu ul a, .menu-nav-mørk. hovedmenu .mega-kat-indpakning, .main-nav-mørk .mega-kat-mere-links> li a {kantfarve: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: efter {baggrund: rgba (0,0,0, .08)}. Main-nav-dark. Hoved-nav-boxed. main-nav .main-menu-wrapper {baggrundsfarve: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {baggrund: rgba (0,0, 0, .2)}. Hoved-nav-mørk ul.katte-vandret li en {kant: ingen}. Hoved-nav-mørk ul.katte-lodret li a er aktiv,. Hoved-nav-mørk ul. katte-lodret li a: svæver {baggrund: # 1f2024} .main-nav-light .main-nav {baggrundsfarve:#fff; farve: # 2c2f34} .main-nav-light .main-nav .menu-underindhold {baggrund: #fff} .main-nav-light .main-nav .menu ul li: svæve> a ,. main-nav-light .main-nav .components li a: svæver, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {baggrundsfarve: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {baggrund: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-aktiv , .main-nav-light ul.cats-vertical li a: hover {baggrund: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: ikke (: svæver) {farve: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; lodretjustering: midt; polstring: 8px 10px; top: -1px; maks. højde: 50px}. lige-før-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: ikke (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; synlighed: skjult; bredde: 0! vigtigt ; transform: translateY (75%); overgang: transform .3s cubic-bezier (.55,0, .1,1), opacitet .6s cubic-bezier (.55,0, .1,1)}. tema- header.header-layout-1: ikke (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.tema-header .fixed-nav {position: fast; bredde: 100%; top: 0; bund: auto! vigtigt; z-indeks: 100; vil-ændre: transform; transform: translateY (-100%); overgang: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. tema-header. fast- nav: ikke (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: ikke (.just-before-sticky) # sticky-logo img {opacity: 1; synlighed: synlig; bredde: auto! vigtig; transform: translateY (0)} @ media (min-bredde: 992px) {. header-layout-1: ikke (.just-before-sticky): ikke (.har-custom-sticky-logo). fast-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fast-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. tema-header .fixed-nav .container {opacitet: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- menu) .menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fast-nav {overgang: ingen}. fast-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -op,.fast-nav # main-nav.sticky-nav-slide.sticky-down {overgang: transformer .4s let}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-synlig, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -bredde: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff}. mørk hud .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: ikke (.fixed-nav) {top: -1px} .main-nav-below.top-nav -nedenfor # main-nav: ikke (.fast-nav) {bund: -1px}. mørk hud. hoved-nav-under.top-nav-over # hoved-nav {kant-bredde: 0}. mørk hud. hoved-nav-nedenunder. top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: ikke (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: ikke (.main-nav-boxed). fast-nav .main-menu-wrapper {baggrundsfarve: gennemsigtig! vigtig} @media (min. bredde: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-over .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.har-skygge: ikke (.top-nav-under). hoved -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (maks. bredde: 1100 pixel) {. main-nav .menu> li: ikke (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ikke (.is-icon-only)> a: før {display: none} .menu-nav. menu> li.is-only-icon> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px}. menu-lille-label .menu-lille cirkel {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; baggrund: 0 0! vigtigt} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-under .main-nav: ikke (.fixed-nav) {box-shadow: ingen} .is-header-layout-1.har-header-annonce .top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk-skin # tema-header. logo-container.fixed-nav {baggrundsfarve: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -indpakning {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk hud # tema-header .logo-container.fixed-nav {baggrundsfarve: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {baggrundsfarve: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {baggrundsfarve: # 1f2024}. mørk hud # tema-header .logo-container.fixed-nav {baggrundsfarve: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponenter- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponenter- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Antimalware Service Executable er navnet på processen MsMpEng (MsMpEng.exe), der bruges af Windows Defender-programmet. Den service, der er knyttet til dette program, er Windows Defender Service . De to mest almindelige årsager til, at det bruger meget CPU-forbrug, er realtidsfunktionen, der konstant scanner filer, forbindelser og andre relaterede applikationer i realtid, hvilket det er meningen, den skal gøre (Protect In Real Time) .
Den anden er funktionen Fuld scanning, der muligvis scanner alle filer, når computeren enten vågner fra dvaletilstand, eller når den er tilsluttet et netværk, eller hvis den er planlagt til at køre dagligt. Det, der skal forstås her, er, at når det udfører en komplet scanning, oplever dit system hyppig forsinket, hængende og forsinket adgang / respons fra dit input / interaktioner med systemet, fordi CPU'en er kapret af Defender. Vær ikke bange eller mister tålmodighed her, i stedet lad det køre og scanne, vent et par minutter, og hvis der er mange filer osv., Kan det endda tage et par timer, så lad det køre og afslut, hvad det laver af hensyn til din beskyttelse frigiver den CPU'en, når den er afsluttet, og BRUGET falder ned til normal.
Fuld SCAN skal dog kun udføres en gang imellem og ikke hver dag, hvad jeg har set hos de fleste brugere er, at de har planlagt, at scanningsfunktionen skal køre, når computeren vågner fra dvaletilstand, eller når den er forbundet til netværket , eller hvis scanningen er planlagt til at køre dagligt. Du kan også prøve at slå Windows Defender fra for at kontrollere, om det løser den høje CPU-brug.
Dette problem kan også gælde for personer, der bruger Windows 7 og dermed på Microsoft Security Essentials. Metoderne er meget ens, hvis ikke de samme.
Stop af høj CPU-brug af Antimalware Service Executable
- Metode 1: Reparer korrupte Defender-filer
- Metode 2: Planlæg Windows Defender korrekt
- Metode 3: Deaktivering af Windows Defender
- Metode 4: Tilføjelse af Antimalware-service, der kan udføres til Windows Defender-ekskluderingsliste
- Metode 5: Scan efter malware
- Metode 6: Fjernelse af dårlige opdateringer
Metode 1: Reparer korrupte Defender-filer
Download og kør Restoro for at scanne og reparere korrupte / manglende filer herfra , hvis filer viser sig at være korrupte og mangler reparere dem, og se derefter, om CPU-brugen stadig er høj, hvis JA derefter gå til metode 2.
Metode 2: Planlæg Windows Defender korrekt
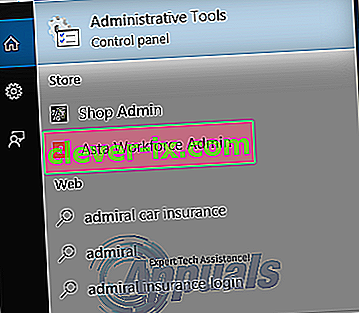
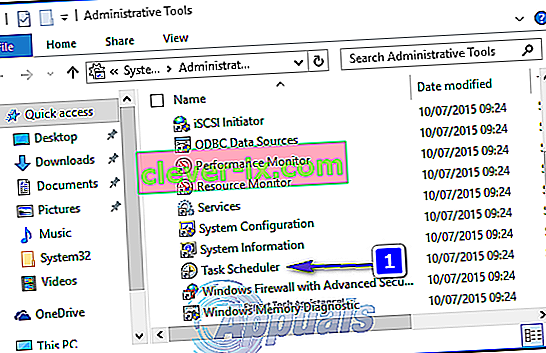
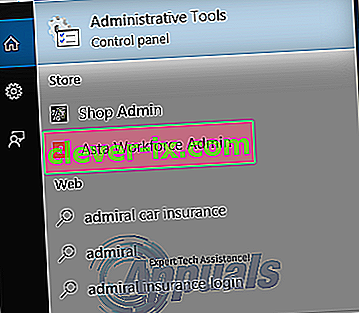
- Klik på Start-menuen i venstre side, og skriv Administrative værktøjer. Klik på den for at åbne den.

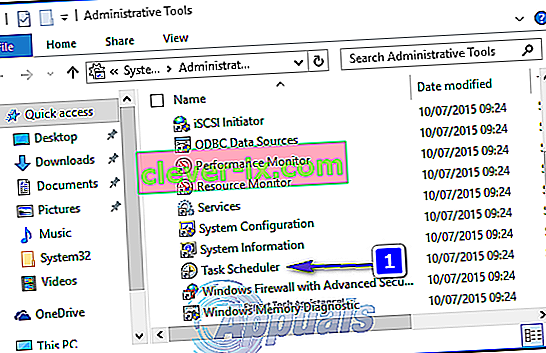
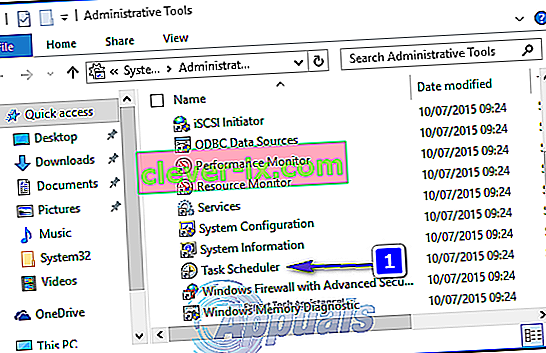
- Fra Administration , opdagelsesrejsende Window vælge Opgavestyring. Dobbeltklik på den for at åbne den.

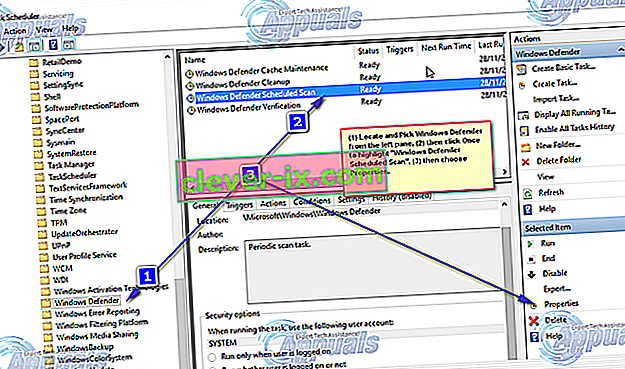
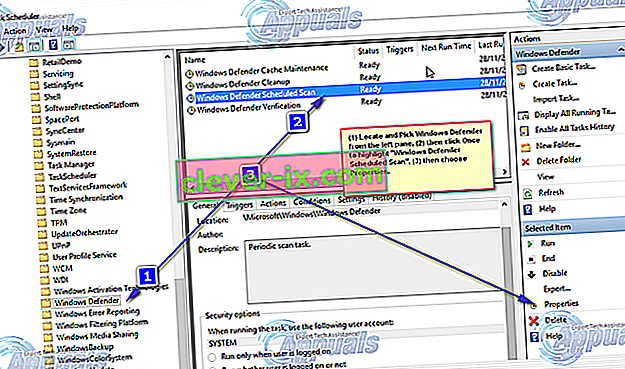
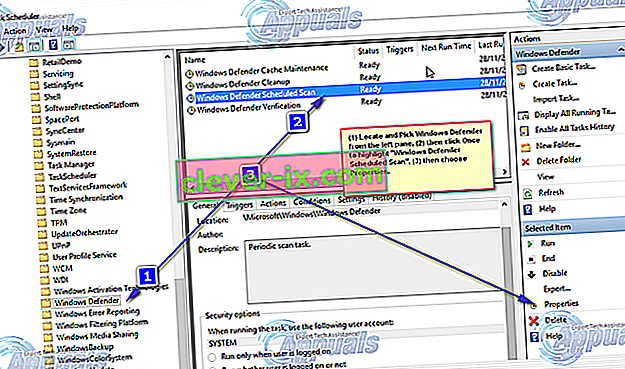
- Fra den venstre rude i Task Scheduler, bliv til følgende sti:
- Bibliotek / Microsoft / Windows / Windows-forsvarer
- Når du er i Windows Defender-mappen, skal du finde navnet kaldet "Windows Defender Planlagt scanning", klikke på det en gang for at fremhæve det og derefter vælge Egenskaber.

- Fjern markeringen fra " Kør med højeste privilegier " under fanen "Generelt" .
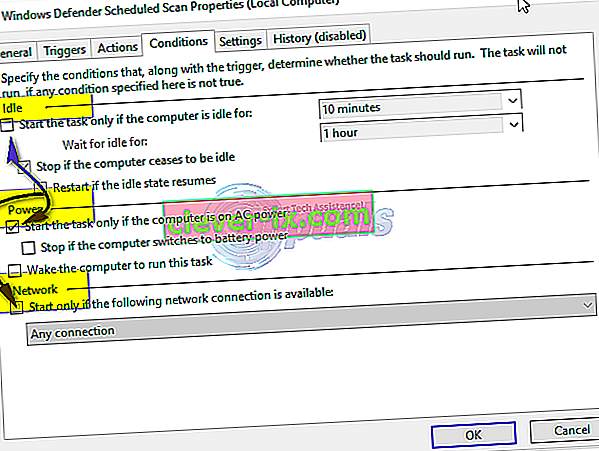
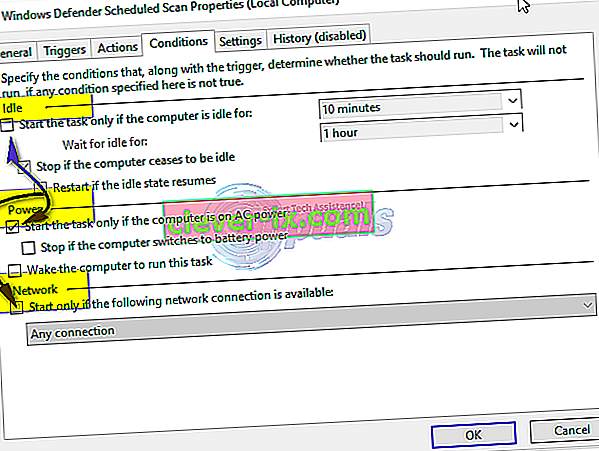
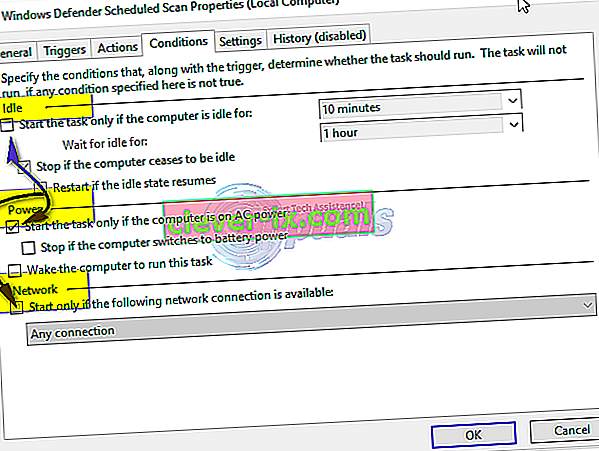
- Fra egenskaberne Windows skal du klikke på fanen Betingelser og fjerne markeringen af indstillingerne under inaktiv, strøm og netværk og klikke på OK. Bare rolig, vi planlægger det ordentligt i de kommende trin.

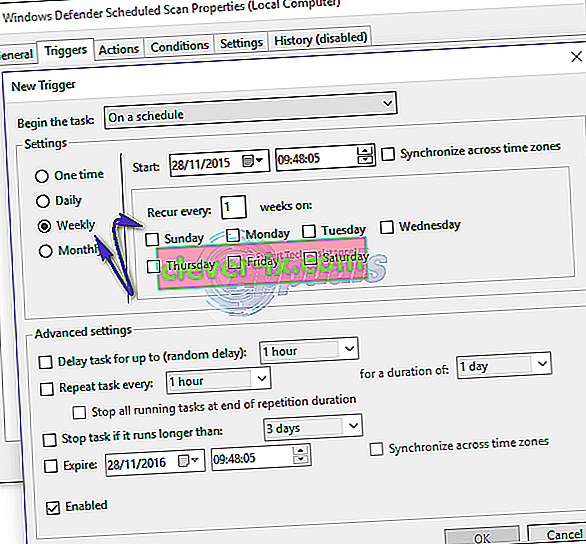
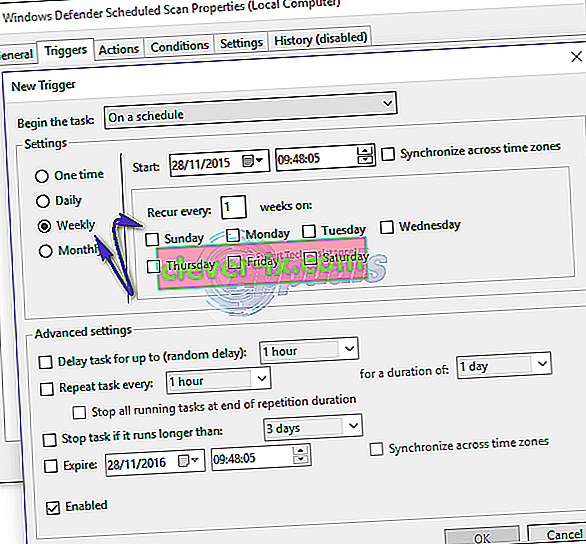
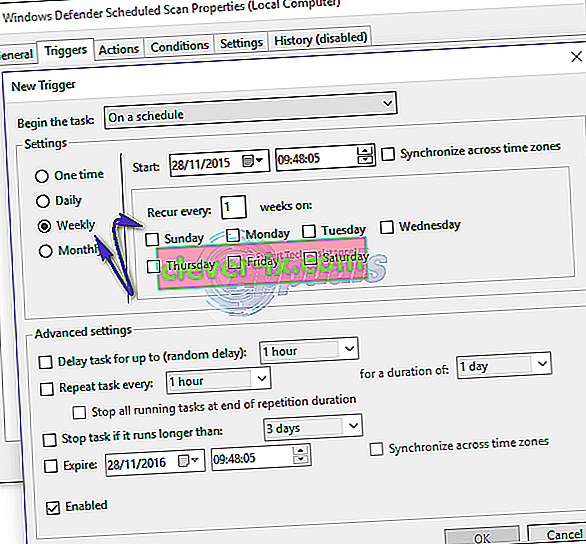
- Når dette er gjort, vil vi omlægge det. Klik på Egenskaber fra højre rude igen, og denne gang skal du vælge fanen Udløsere og klikke på Ny. Vælg her indstillingen Ugentlig eller Månedlig efter dine præferencer, og vælg derefter Dag, klik på OK, og sørg for, at den er aktiveret.

- Dette vil omplanlægge Defender til at arbejde efter dine præferencer. Hvis scanningen tidligere kørte, skal du vente på, at den er færdig, og du vil se resultaterne, når scanningen er afsluttet, men når scanningen kører i henhold til din definerede tidsplan, får du stadig brug af høj CPU. Gentag det samme for de tre andre tidsplaner.
- Windows Defender Cache-vedligeholdelse, Windows Defender-oprydning, Windows Defender-verifikation
- Sluk for forholdene, indstil udløseren til at køre en gang om ugen.
Metode 3: Deaktivering af Windows Defender
Deaktivering af Windows Defender kan hjælpe med at løse dette problem, da dette var den eneste måde, der fungerede for mange brugere. Når du bruger denne metode, skal du huske at installere et andet antivirusprogram, da det mindre sandsynligt bruger mindre CPU-tid end Windows Defender. Vi bruger Local Group Policy Editor til dette, og dette fungerer kun på Windows Enterprise og Pro-udgaver af Windows 10 og mere avancerede versioner af tidligere OS'er. Hvis du ikke kan bruge den lokale gruppepolitikredigerer, skal du bruge Registrerings Tweak nedenfor.
Brug af Local Group Policy Editor
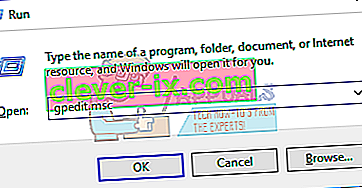
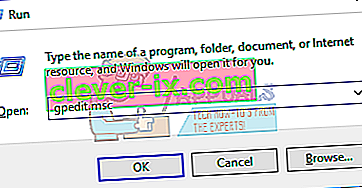
- Tryk på Windows-tasten + R , skriv gpedit. msc i dialogboksen Kør, og klik på OK for at åbne redigeringsprogrammet for lokal gruppepolitik.

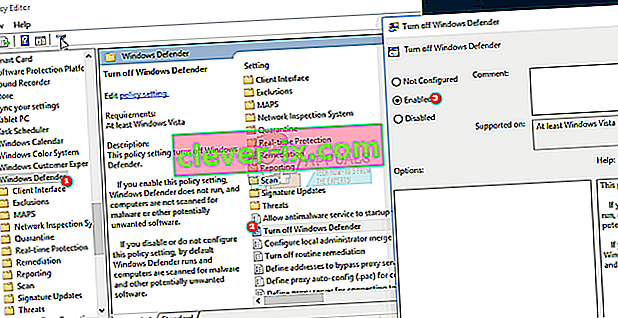
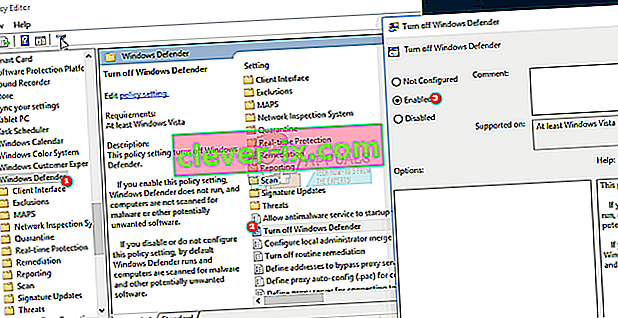
- Naviger til Computer Configuration> Administrative skabeloner> Windows-komponenter> Windows Defender i Local Group Policy Editor .
- På denne sti til gruppepolitik skal du kigge efter indstillingen ved at slukke for Windows Defender og dobbeltklikke på den. Vælg Enabled for at deaktivere Windows Defender. Klik på Anvend efterfulgt af OK .
- Windows Defender skal deaktiveres med det samme. Hvis ikke, skal du genstarte computeren og kontrollere, om den er deaktiveret.

Brug af registreringsdatabasen
- Tryk på Windows-tasten + R , skriv regedit i dialogboksen Kør, og klik på OK for at åbne Windows-registreringsdatabasen.
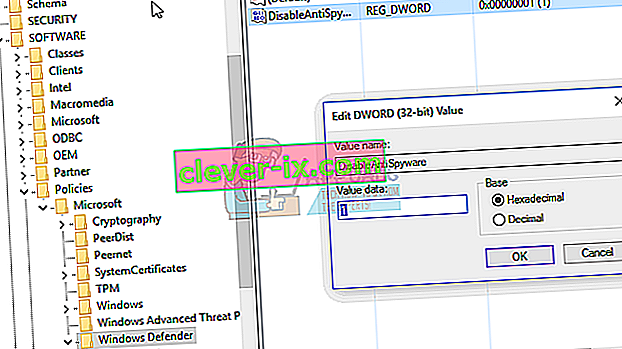
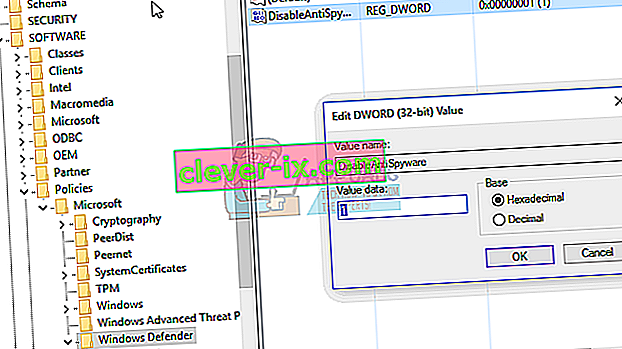
- I Registreringseditor skal du navigere til HKEY_LOCAL_MACHINE \ SOFTWARE \ Policies \ Microsoft \ Windows Defender
- Hvis du ser en registreringsdatabase med navnet DisableAntiSpyware, skal du dobbeltklikke for at redigere den og ændre dens værdi til 1 .
Hvis du ikke finder posten der, skal du dobbeltklikke på [ denne ] registreringsdatabase-fil og anvende den i din registreringsdatabase.

Metode 4: Tilføjelse af Antimalware-service, der kan udføres til Windows Defender-ekskluderingsliste
Tilføjelse af MsMpEng.exe til en ekskluderingsliste reducerer CPU-forbruget betydeligt.
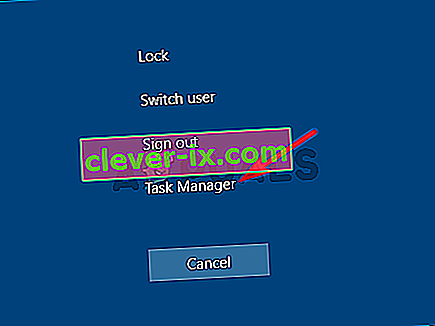
- Tryk på Ctrl + ALT + Del på dit tastatur, og åbn Windows Jobliste. På listen over processer skal du kigge efter Antimalware Service Executable-processen.

- Højreklik på det, og vælg " Åbn filplacering " for at se den fulde sti til den eksekverbare fil. Du vil se filen MsMpEng fremhævet. Klik på adresselinjen, og kopier placeringen af denne filsti.
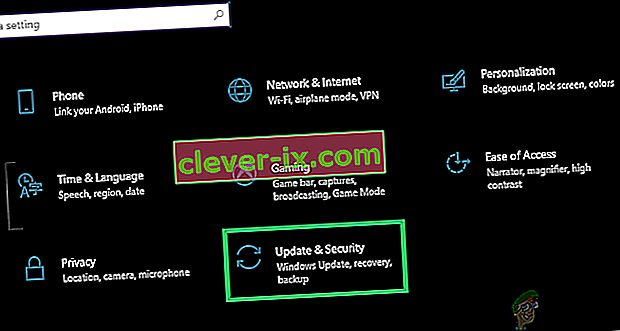
- Hold Windows-nøglen nede, og tryk på I , vælg opdatering og sikkerhed , vælg derefter Windows Defender fra venstre rude, rul ned og vælg> Tilføj en udelukkelse “under eksklusion”> Ekskluder en .exe-, .com- eller .scr-proces eller filtype, og indsæt stien til MsMpEng.exe

- Kom tilbage til din Task Manager, og denne proces forbruger kun en lille del af din processor. Indsæt den fulde sti til den mappe, du kopierede, og tilføj derefter \ MsMpEng.exe til den. Klik på OK for at gemme ændringer.
Metode 5: Scan efter malware
Der er sandsynlighed for, at malware har inficeret MsMpEng.exe-processen. Prøv at scanne med et anti-malware-program som Malwarebytes og AdwCleaner for at scanne efter og slette enhver malware, der kan være til stede på din pc.
Metode 6: Fjernelse af dårlige opdateringer
Nogle gange erhverver Windows Defender dårlige definitionsopdateringer, og det får det til at identificere bestemte Windows-filer som vira. Derfor fjerner vi i dette trin disse opdateringer ved hjælp af kommandoprompt. For at gøre det:
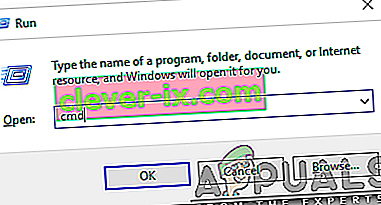
- Tryk på “ Windows ” + “ R ” tasterne samtidigt for at åbne køreprompten.
- Indtast " cmd " og tryk "Shift" + "Ctrl" + "Enter" samtidigt for at give administratorrettigheder til kommandoprompten.

- Klik på " ja " i prompten.
- Indtast følgende kommando, og tryk på " Enter "
"% PROGRAMFILES% \ Windows Defender \ MPCMDRUN.exe" -FjernDefinitioner -Alle
Bemærk: Gem kommaerne i kommandoen
- Derefter skal du skrive følgende kommando og trykke på " Enter "
"% PROGRAMFILES% \ Windows Defender \ MPCMDRUN.exe" -SignaturUpdate
- Vent på, at processen er afsluttet, og kontroller, om problemet fortsætter.
Ofte stillede spørgsmål om Antimalware Service Executable
Kan jeg afslutte antimalwaretjenesten eksekverbar? Du kan ikke afslutte denne proces, så længe du bruger Windows indbyggede antivirus / defender-motor. Men hvis du slukker for realtidsfunktionen eller skifter til en tredjeparts antivirussoftware, vil du ikke se denne proces i din task manager.
Hvorfor kører min antimalwaretjeneste højt? Det kører højt, fordi det scanner pc-aktiviteten i realtid.
Hvordan løser jeg eksekverbar antimalwaretjeneste med høj CPU-brug? Vi har listet flere metoder i denne artikel for at hjælpe dig med at stoppe antimalwaretjeneste, der køres fra at forbruge overdrevne CPU-ressourcer. Følg trinene (ovenfor).